


Category
#01
Product
Product
Product
Design
Design
Design
Introduction
As a seasoned designer with diverse experience in web, app, and industrial design, I bring a unique perspective to UX design. My background has broadened my understanding of design challenges, solutions, and user needs, sparking innovative approaches. With transferable skills in user research, wireframing, and prototyping, I adapt seamlessly to various projects. My comprehensive understanding of physical and digital interactions enables me to design seamless user experiences across multiple touchpoints. My adaptability, creativity, and technical skills (Figma, Framer, CAD, HTML, CSS) allow me to consistently deliver effective UX design solutions that meet users' needs and drive business success. See my case studies for concrete examples.
As a seasoned designer with diverse experience in web, app, and industrial design, I bring a unique perspective to UX design. My background has broadened my understanding of design challenges, solutions, and user needs, sparking innovative approaches. With transferable skills in user research, wireframing, and prototyping, I adapt seamlessly to various projects. My comprehensive understanding of physical and digital interactions enables me to design seamless user experiences across multiple touchpoints. My adaptability, creativity, and technical skills (Figma, Framer, CAD, HTML, CSS) allow me to consistently deliver effective UX design solutions that meet users' needs and drive business success. See my case studies for concrete examples.
As a seasoned designer with diverse experience in web, app, and industrial design, I bring a unique perspective to UX design. My background has broadened my understanding of design challenges, solutions, and user needs, sparking innovative approaches. With transferable skills in user research, wireframing, and prototyping, I adapt seamlessly to various projects. My comprehensive understanding of physical and digital interactions enables me to design seamless user experiences across multiple touchpoints. My adaptability, creativity, and technical skills (Figma, Framer, CAD, HTML, CSS) allow me to consistently deliver effective UX design solutions that meet users' needs and drive business success. See my case studies for concrete examples.
Client
Personal Website
Description
Description
prizmpix freelance website
prizmpix freelance website
Year
Year
2024
2024
Background
I'm excited to share my revamped website, a showcase for my web development services. Initially, I hastily created a freelancing platform; I rebuilt it using cutting-edge tools like Framer, Figma, Spline, stock photos, and Lottie animations. While still a work in progress, the site is good enough for prime time. As I refine and add content, I'm eager to share my expertise and help bring your web vision to life.
You can see the original design here https://potential-software-146170.framer.app/
I'm excited to share my revamped website, a showcase for my web development services. Initially, I hastily created a freelancing platform; I rebuilt it using cutting-edge tools like Framer, Figma, Spline, stock photos, and Lottie animations. While still a work in progress, the site is good enough for prime time. As I refine and add content, I'm eager to share my expertise and help bring your web vision to life.
You can see the original design here https://potential-software-146170.framer.app/
I'm excited to share my revamped website, a showcase for my web development services. Initially, I hastily created a freelancing platform; I rebuilt it using cutting-edge tools like Framer, Figma, Spline, stock photos, and Lottie animations. While still a work in progress, the site is good enough for prime time. As I refine and add content, I'm eager to share my expertise and help bring your web vision to life.
You can see the original design here https://potential-software-146170.framer.app/
Unique Technology
Unleash Web Power
Unleash Web Power
Harness the beauty, functionality and power of prizmpix's cutting-edge responsive websites and bring value to your customers.
The web is your oyster.
Harness the beauty, functionality and power of prizmpix's cutting-edge responsive websites and bring value to your customers.
The web is your oyster.
Custom Website Builds
Custom Website Builds
Objective
After initially building my website hastily, I gathered valuable user feedback to identify areas for improvement. My primary goal was to create an intuitive user journey, showcasing my services and expertise while enhancing understanding and engagement. Key objectives included:
Strategic call-to-actions to drive conversions and confidence
Seamless, responsive user experience across devices and browsers
Establishing a strong online presence reflecting my brand's values and personality
Continuous improvement and refinement to stay ahead of the competition
After initially building my website hastily, I gathered valuable user feedback to identify areas for improvement. My primary goal was to create an intuitive user journey, showcasing my services and expertise while enhancing understanding and engagement. Key objectives included:
Strategic call-to-actions to drive conversions and confidence
Seamless, responsive user experience across devices and browsers
Establishing a strong online presence reflecting my brand's values and personality
Continuous improvement and refinement to stay ahead of the competition
After initially building my website hastily, I gathered valuable user feedback to identify areas for improvement. My primary goal was to create an intuitive user journey, showcasing my services and expertise while enhancing understanding and engagement. Key objectives included:
Strategic call-to-actions to drive conversions and confidence
Seamless, responsive user experience across devices and browsers
Establishing a strong online presence reflecting my brand's values and personality
Continuous improvement and refinement to stay ahead of the competition


Process
To bring my vision to life, I:
Created a comprehensive site map and planned content layout for a seamless user experience
Designed a wireframe in Figma for a cohesive and intuitive interface
Built and refined the website, incorporating Lottie animations and 3D assets from Spline for visual impact
Conducted quality control, removing underperforming assets and troubleshooting browser compatibility issues
Utilized Framer's staging feature to test versions before launching
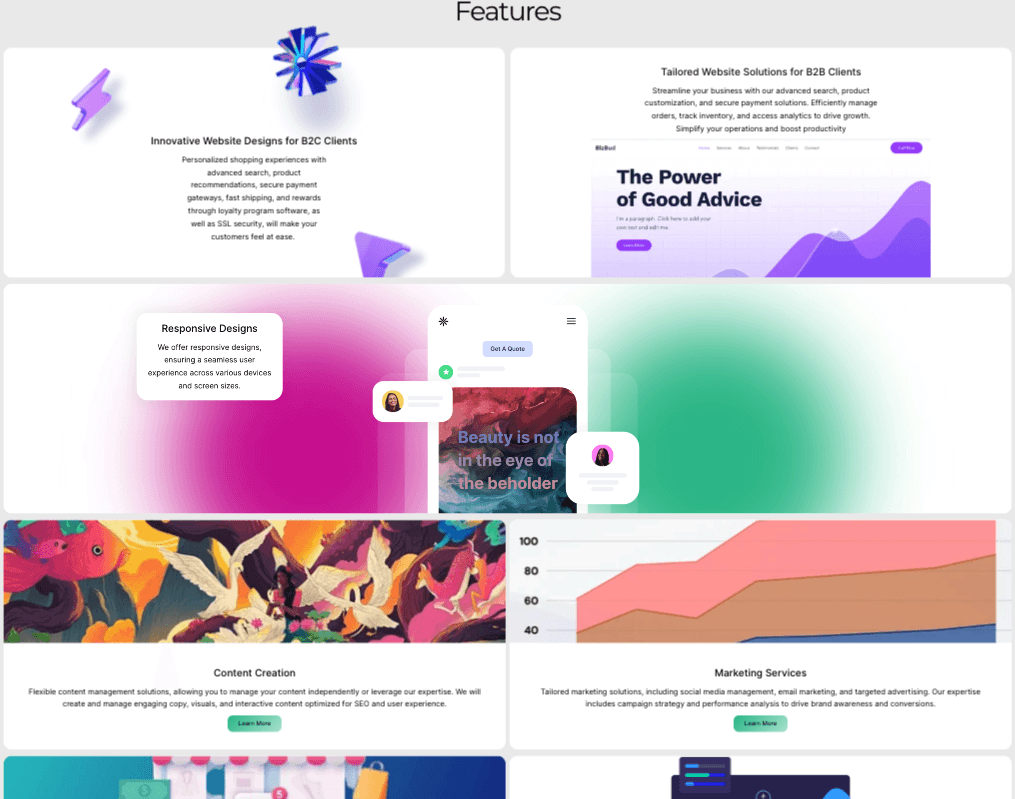
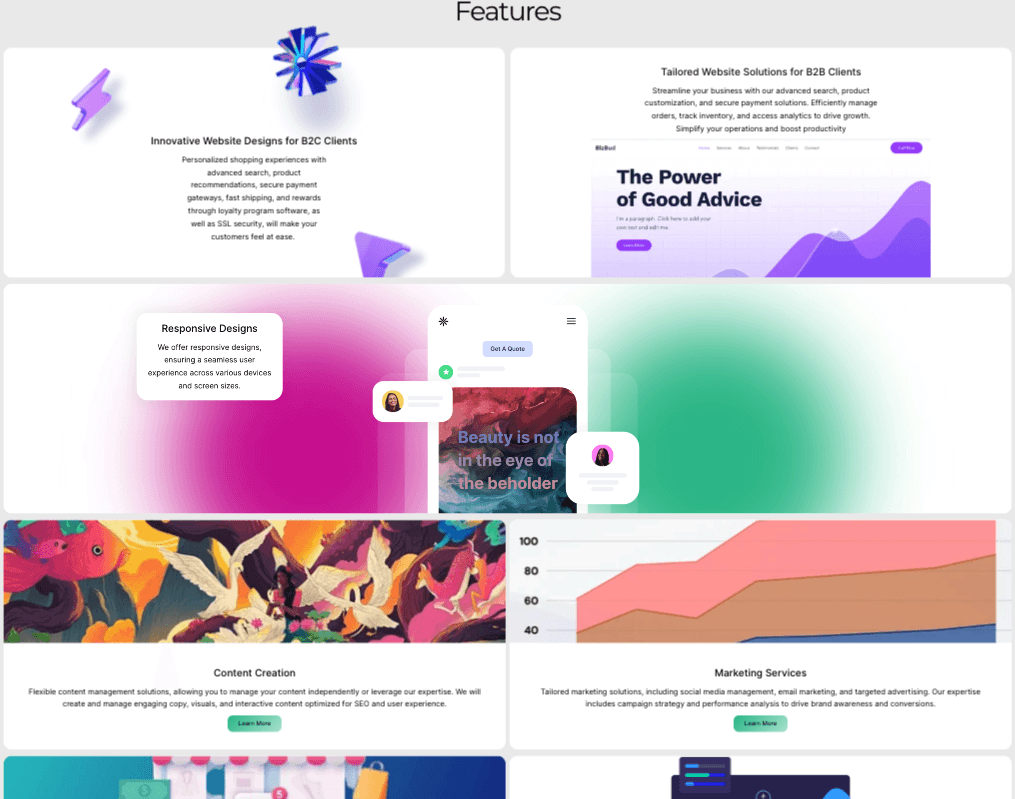
I included stock assets from Spline and Lottie, and removed a component that was not playing well with Safari due to a compatibility issue. Check out the features page here (still under construction).
To bring my vision to life, I:
Created a comprehensive site map and planned content layout for a seamless user experience
Designed a wireframe in Figma for a cohesive and intuitive interface
Built and refined the website, incorporating Lottie animations and 3D assets from Spline for visual impact
Conducted quality control, removing underperforming assets and troubleshooting browser compatibility issues
Utilized Framer's staging feature to test versions before launching
I included stock assets from Spline and Lottie, and removed a component that was not playing well with Safari due to a compatibility issue. Check out the features page here (still under construction).
To bring my vision to life, I:
Created a comprehensive site map and planned content layout for a seamless user experience
Designed a wireframe in Figma for a cohesive and intuitive interface
Built and refined the website, incorporating Lottie animations and 3D assets from Spline for visual impact
Conducted quality control, removing underperforming assets and troubleshooting browser compatibility issues
Utilized Framer's staging feature to test versions before launching
I included stock assets from Spline and Lottie, and removed a component that was not playing well with Safari due to a compatibility issue. Check out the features page here (still under construction).
Lottie Animations
Lottie Animations
Enhance user experience with Lottie animations, adding dynamic motion and visual interest to your website. Improve engagement, convey complex ideas simply, and boost brand personality with lightweight, scalable, and customizable animations.
Interactive 3D Animations
Elevate your website with 3D animations, bringing products and concepts to life with stunning visual detail and realism. Increase engagement, showcase complex ideas, and enhance brand storytelling with interactive and immersive 3D experiences.


Results
I'm thrilled with my website project's outcome and proud of what I've accomplished. While there's still work to be done, I'm delighted with the results and progress. The site effectively showcases my services and expertise, and I'm eager to see its market performance. As I market and track its performance, I'll refine and improve it further. Whether I scale this into a full-fledged business or not, I've learned a lot and am proud of what I've achieved, knowing it will enhance my professional presence and potentially attract new clients and drive growth.
I'm thrilled with my website project's outcome and proud of what I've accomplished. While there's still work to be done, I'm delighted with the results and progress. The site effectively showcases my services and expertise, and I'm eager to see its market performance. As I market and track its performance, I'll refine and improve it further. Whether I scale this into a full-fledged business or not, I've learned a lot and am proud of what I've achieved, knowing it will enhance my professional presence and potentially attract new clients and drive growth.
I'm thrilled with my website project's outcome and proud of what I've accomplished. While there's still work to be done, I'm delighted with the results and progress. The site effectively showcases my services and expertise, and I'm eager to see its market performance. As I market and track its performance, I'll refine and improve it further. Whether I scale this into a full-fledged business or not, I've learned a lot and am proud of what I've achieved, knowing it will enhance my professional presence and potentially attract new clients and drive growth.
Client
Nik Kacy EFW
Description
Description
EFW Festival Website
EFW Festival Website
Year
Year
2024
2024
Background
In this portfolio case study, I showcase the transformative redesign of Nik Kacy's Equality Fashion Week website, an organization advocating gender equality in LA through fashion shows and other events. I focused on modernizing the website's visual aesthetics and streamlining its service categories to meet the evolving needs of the events. The initial design was depreciated, lacking the contemporary flair and intuitive user experience today's digital landscape demands while having an accessible CMS system.
The client was in a rush and was hesitant to sign a contract or start in a structured manner, adding to the excitement of the project.
In this portfolio case study, I showcase the transformative redesign of Nik Kacy's Equality Fashion Week website, an organization advocating gender equality in LA through fashion shows and other events. I focused on modernizing the website's visual aesthetics and streamlining its service categories to meet the evolving needs of the events. The initial design was depreciated, lacking the contemporary flair and intuitive user experience today's digital landscape demands while having an accessible CMS system.
The client was in a rush and was hesitant to sign a contract or start in a structured manner, adding to the excitement of the project.
In this portfolio case study, I showcase the transformative redesign of Nik Kacy's Equality Fashion Week website, an organization advocating gender equality in LA through fashion shows and other events. I focused on modernizing the website's visual aesthetics and streamlining its service categories to meet the evolving needs of the events. The initial design was depreciated, lacking the contemporary flair and intuitive user experience today's digital landscape demands while having an accessible CMS system.
The client was in a rush and was hesitant to sign a contract or start in a structured manner, adding to the excitement of the project.


Objectives
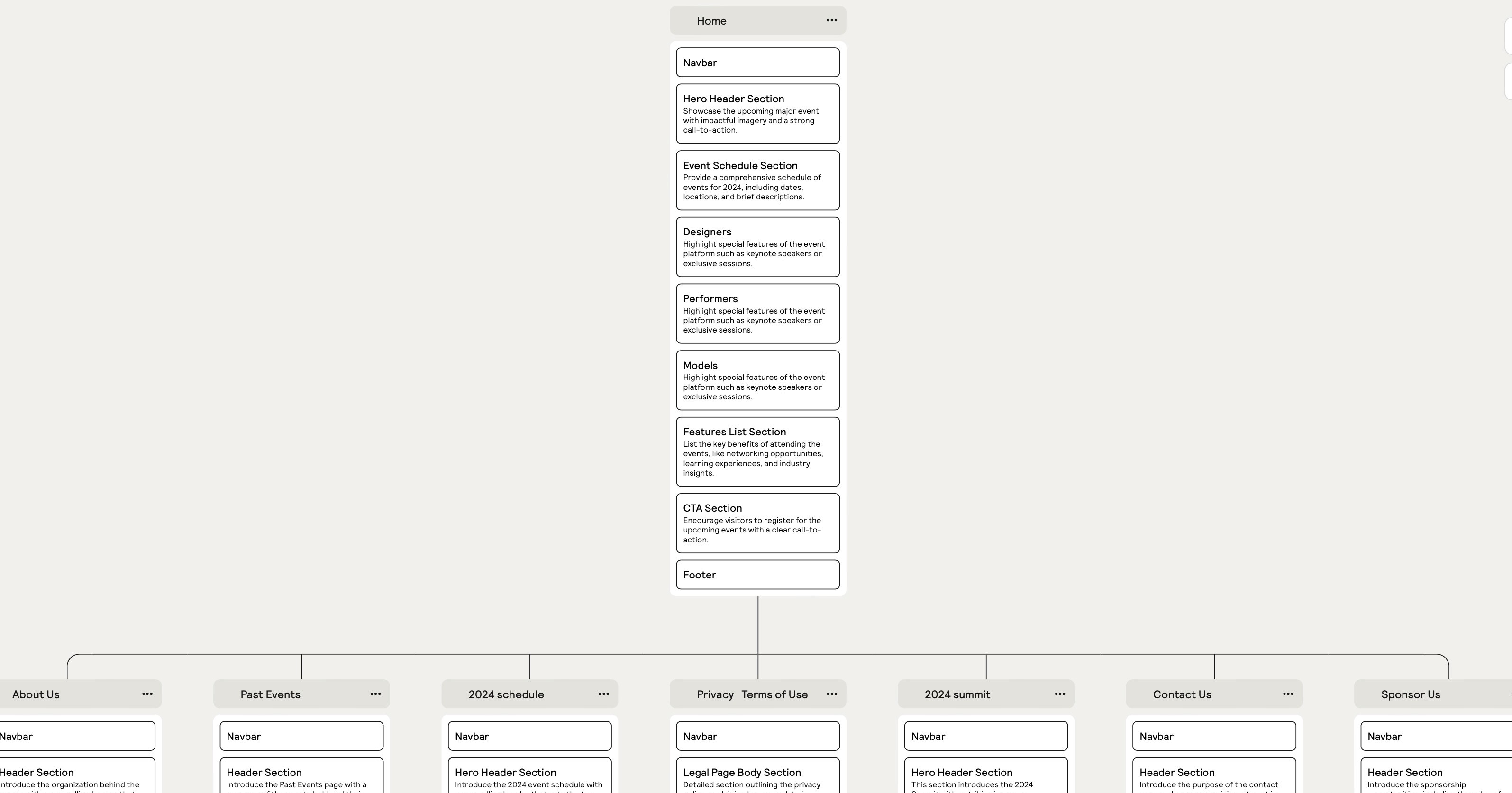
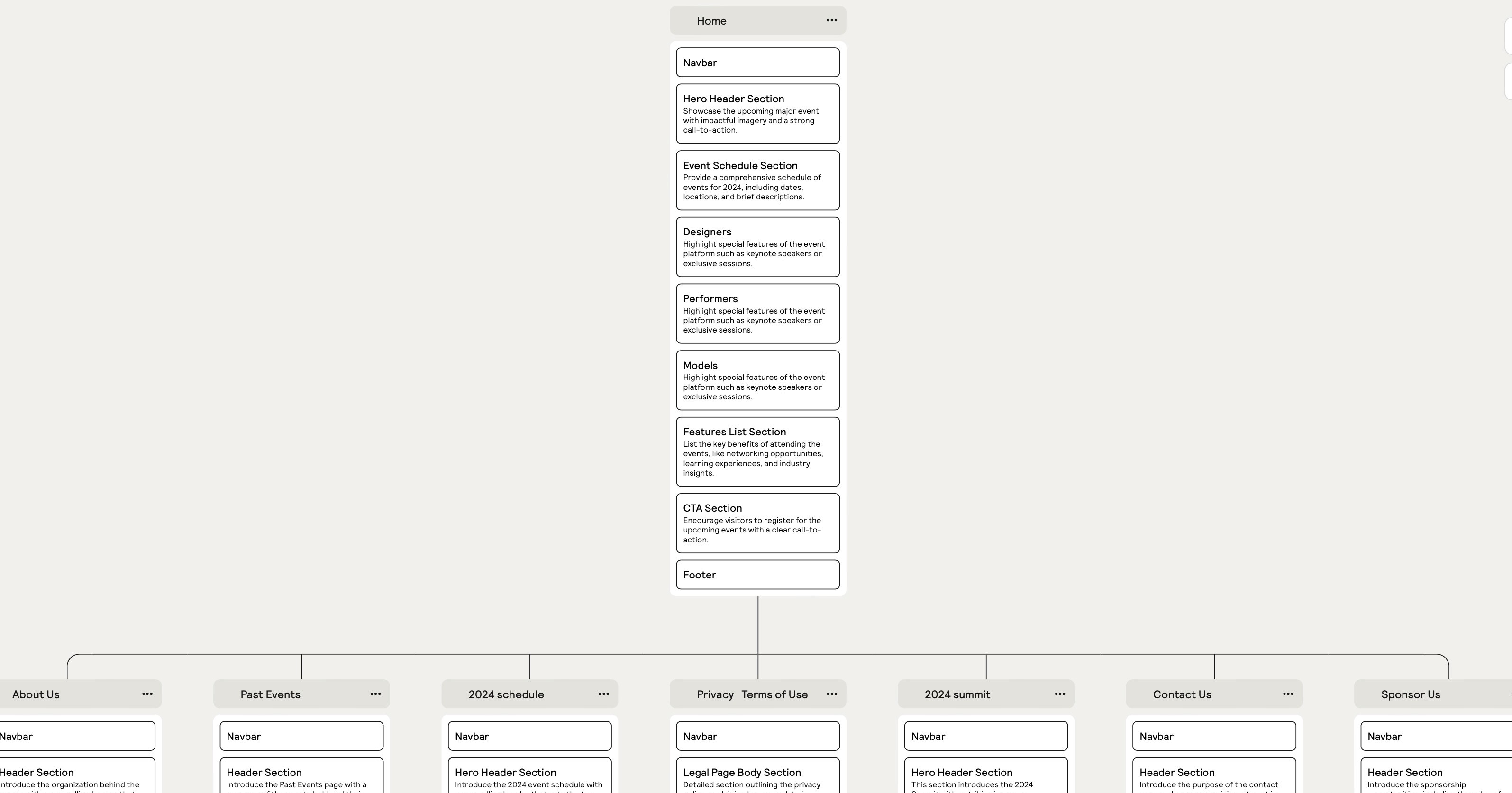
We wanted to help the website appeal to a larger audience and ensure it resonated with current and prospective users while maintaining brand consistency. The client wanted to showcase past event production projects and services with an easy-to-use UI. The client wanted a "sexy" design, so we opted for a simple design with interactive hover and user-friendly scroll animations. Above, you can see what the site map would have looked like if we managed to get that done. Sometimes projects are like that… Just got to get it done…
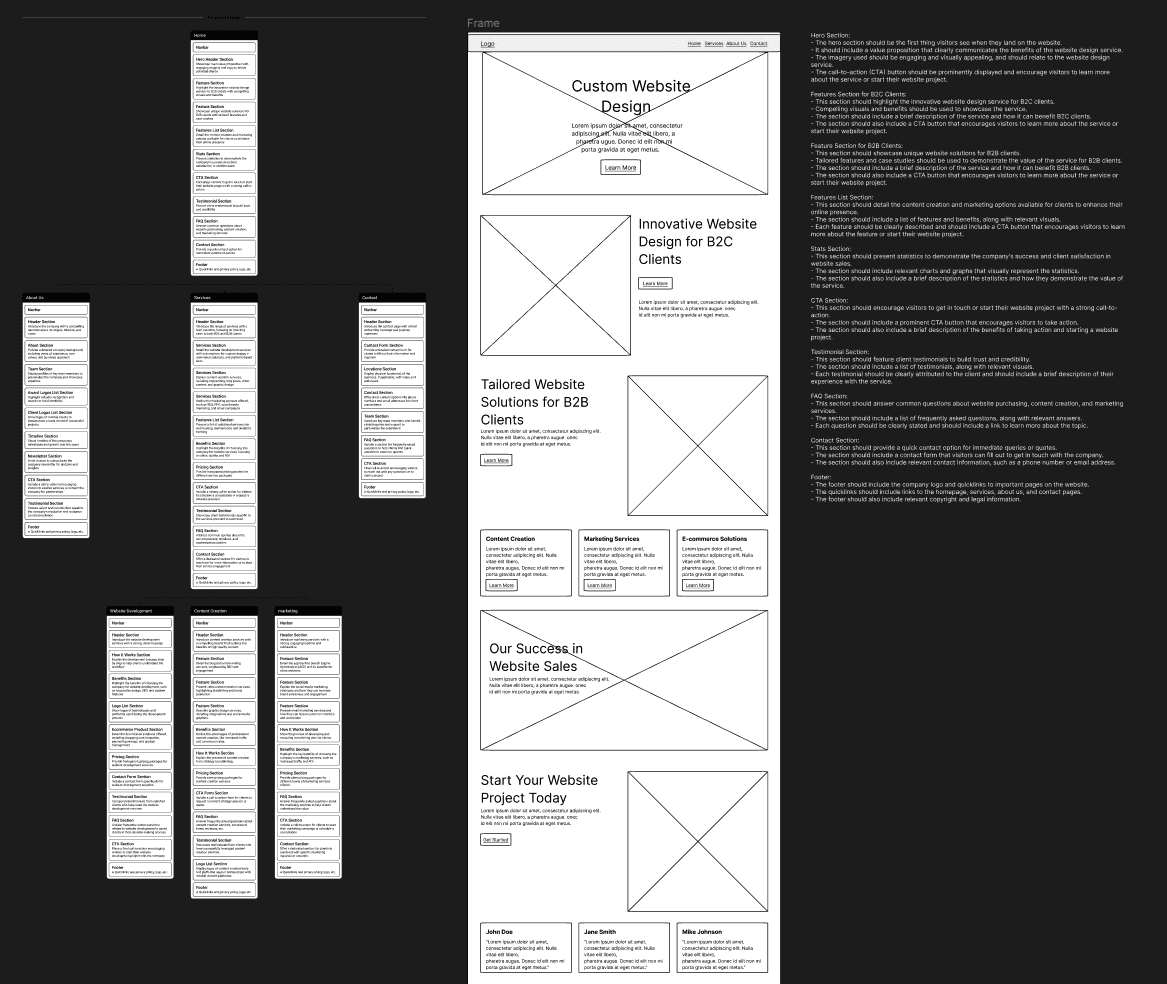
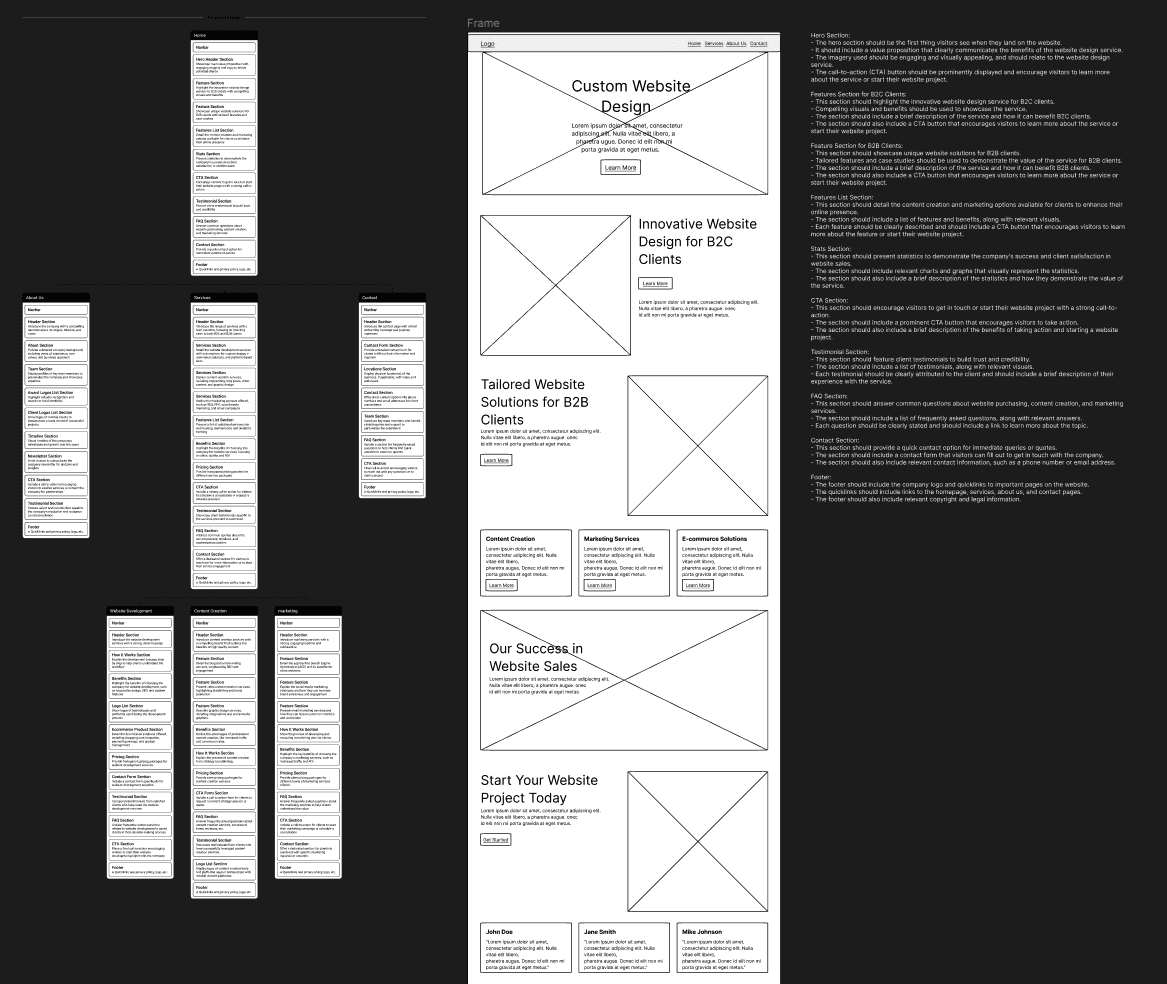
The sitemap shown above is a crucial element in laying out the structure of the site and placing content sections in the overall design. It's a tool that allows for brainstorming and alignment with stakeholders.
You can see some examples of Lottie animations and 3D Spline designs above. I did not create them myself, they are stock deigns.
We wanted to help the website appeal to a larger audience and ensure it resonated with current and prospective users while maintaining brand consistency. The client wanted to showcase past event production projects and services with an easy-to-use UI. The client wanted a "sexy" design, so we opted for a simple design with interactive hover and user-friendly scroll animations. Above, you can see what the site map would have looked like if we managed to get that done. Sometimes projects are like that… Just got to get it done…
The sitemap shown above is a crucial element in laying out the structure of the site and placing content sections in the overall design. It's a tool that allows for brainstorming and alignment with stakeholders.
You can see some examples of Lottie animations and 3D Spline designs above. I did not create them myself, they are stock deigns.
We wanted to help the website appeal to a larger audience and ensure it resonated with current and prospective users while maintaining brand consistency. The client wanted to showcase past event production projects and services with an easy-to-use UI. The client wanted a "sexy" design, so we opted for a simple design with interactive hover and user-friendly scroll animations. Above, you can see what the site map would have looked like if we managed to get that done. Sometimes projects are like that… Just got to get it done…
The sitemap shown above is a crucial element in laying out the structure of the site and placing content sections in the overall design. It's a tool that allows for brainstorming and alignment with stakeholders.
You can see some examples of Lottie animations and 3D Spline designs above. I did not create them myself, they are stock deigns.




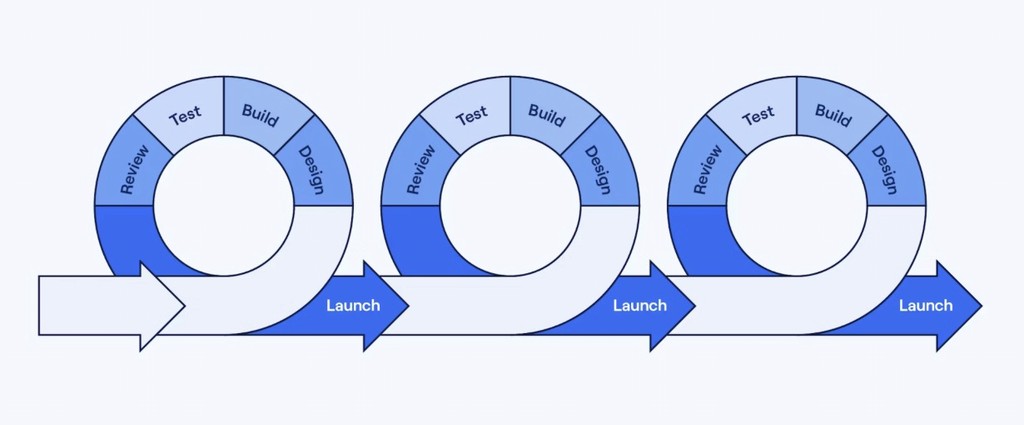
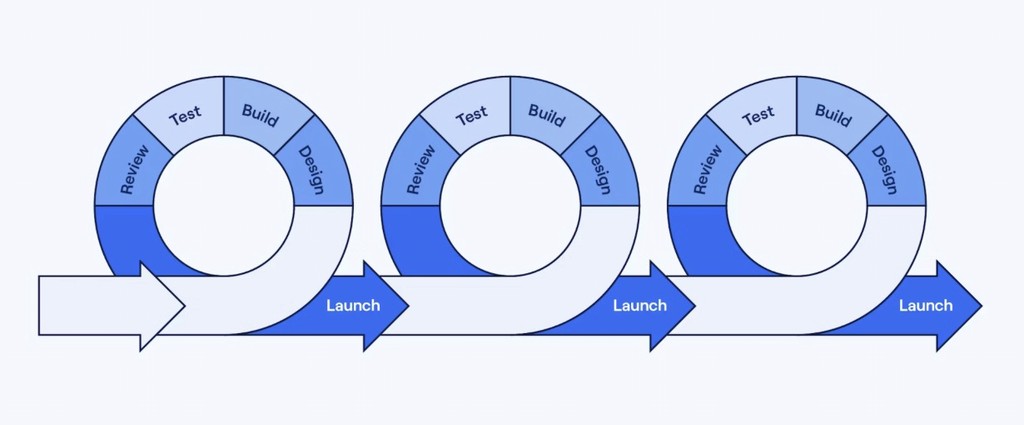
The Process
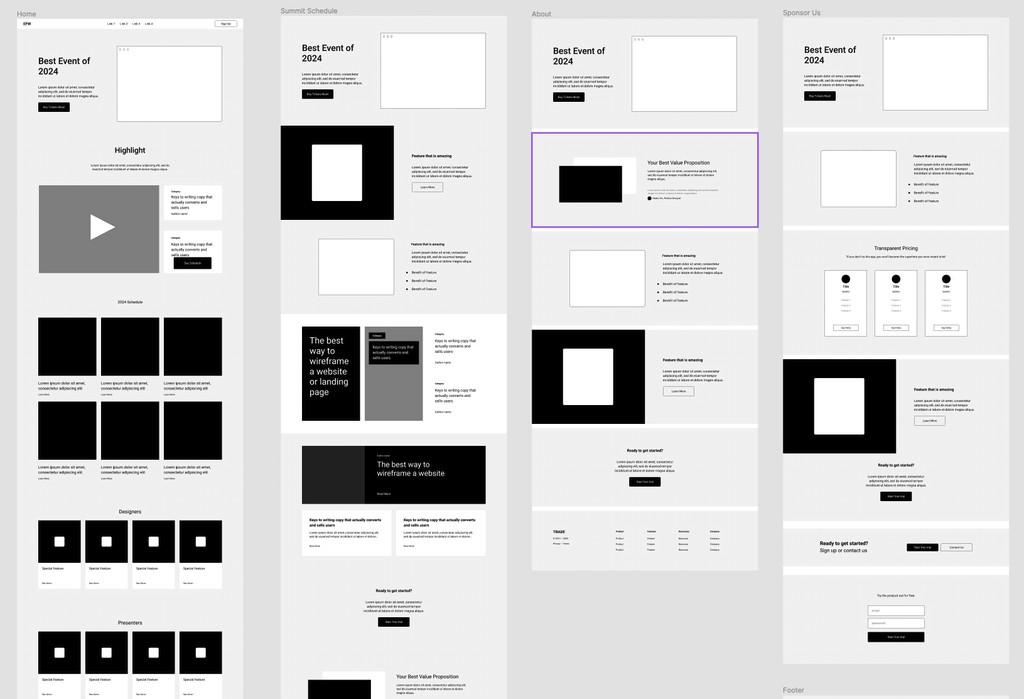
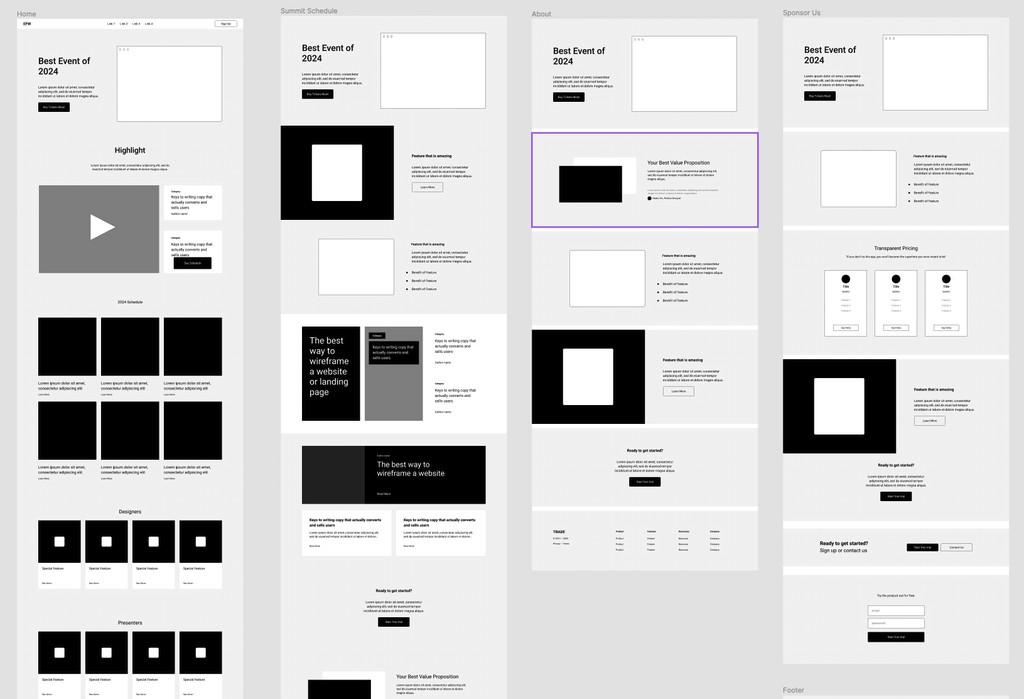
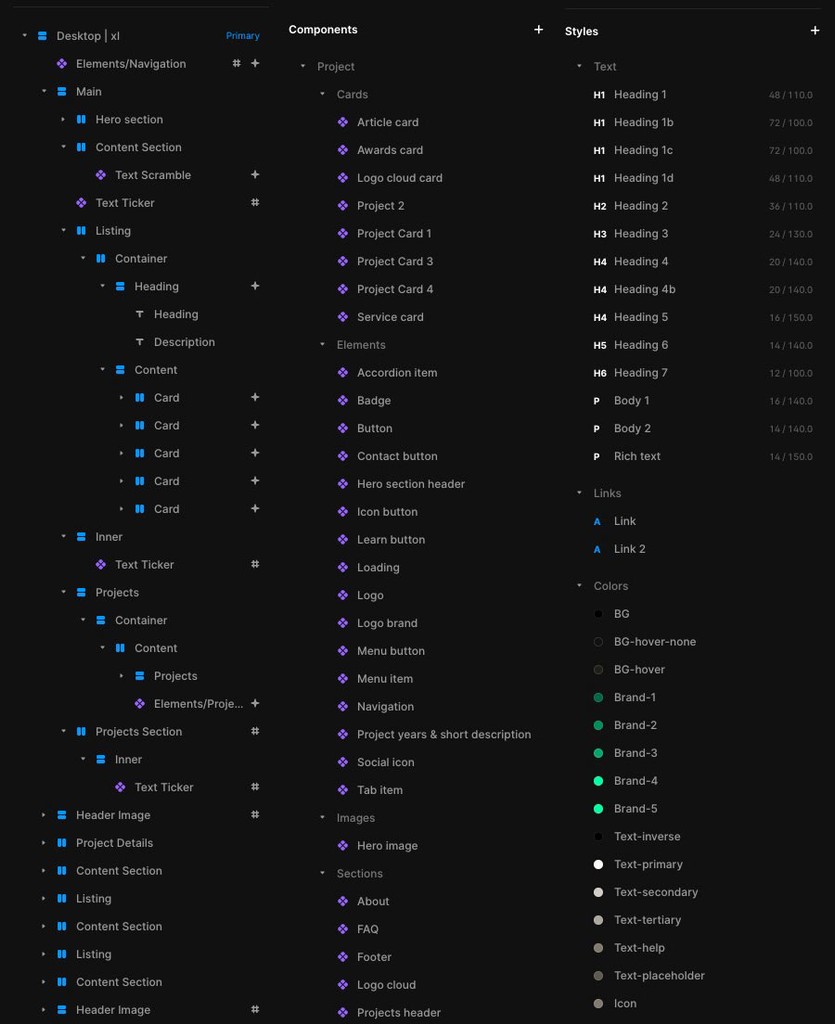
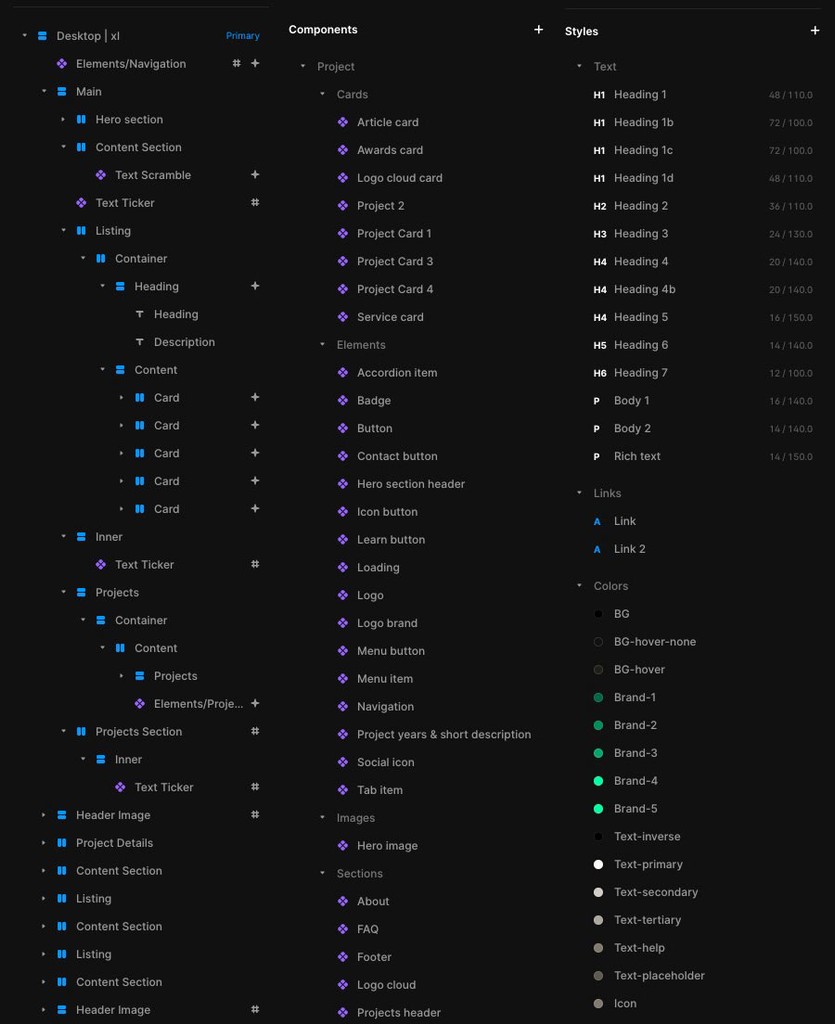
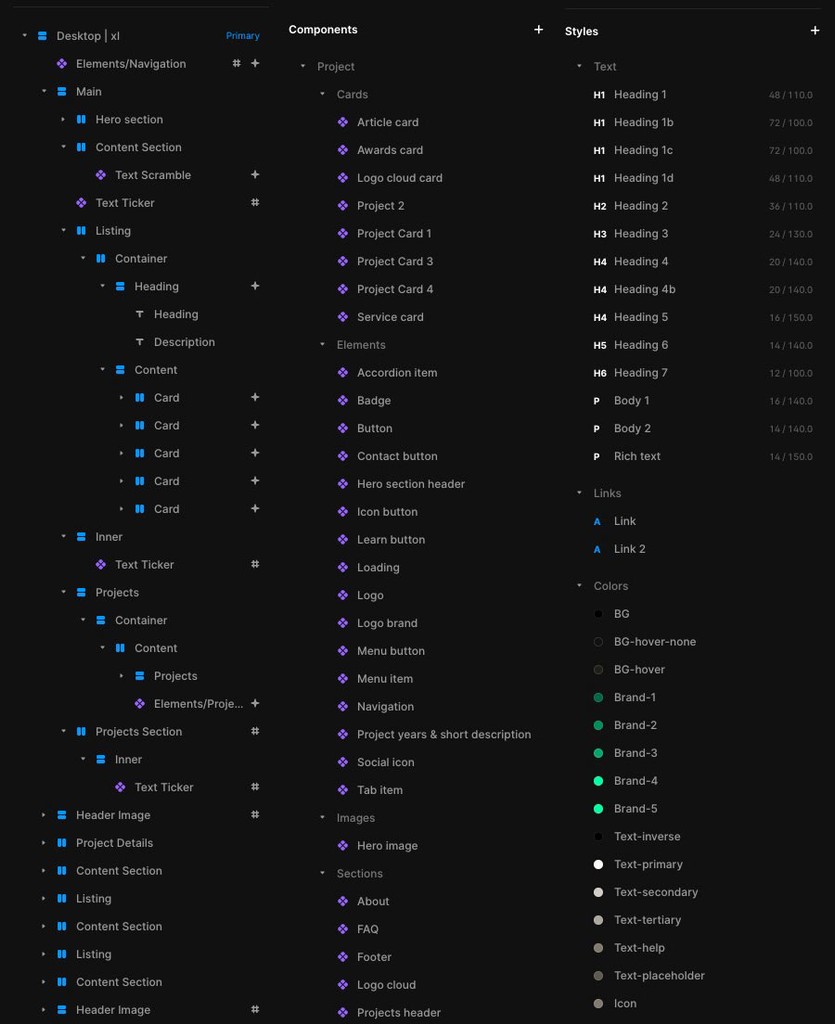
The wireframe above provides a comprehensive visual representation of a responsive and dynamic website's structure, showcasing how assets, components, and pages can be interconnected to provide a clear overview and detailed insight into the website's architecture.
By creating journey maps and user flows, we gain a deeper understanding of the user experience, designing intuitive and enjoyable interfaces that are accessible, problem-solving, and value-driven. This user-centred approach, combined with research, accessibility considerations, usability testing, content strategy, design systems, and analytics, enables teams to make informed decisions and deliver superior products.
Through an iterative and Agile approach, focusing on flexibility, collaboration, and continuous improvement, we simplify complex processes, reduce revisions, and save resources, delivering a high-quality website that meets the client's needs and exceeds their expectations.
The wireframe above provides a comprehensive visual representation of a responsive and dynamic website's structure, showcasing how assets, components, and pages can be interconnected to provide a clear overview and detailed insight into the website's architecture.
By creating journey maps and user flows, we gain a deeper understanding of the user experience, designing intuitive and enjoyable interfaces that are accessible, problem-solving, and value-driven. This user-centred approach, combined with research, accessibility considerations, usability testing, content strategy, design systems, and analytics, enables teams to make informed decisions and deliver superior products.
Through an iterative and Agile approach, focusing on flexibility, collaboration, and continuous improvement, we simplify complex processes, reduce revisions, and save resources, delivering a high-quality website that meets the client's needs and exceeds their expectations.
The wireframe above provides a comprehensive visual representation of a responsive and dynamic website's structure, showcasing how assets, components, and pages can be interconnected to provide a clear overview and detailed insight into the website's architecture.
By creating journey maps and user flows, we gain a deeper understanding of the user experience, designing intuitive and enjoyable interfaces that are accessible, problem-solving, and value-driven. This user-centred approach, combined with research, accessibility considerations, usability testing, content strategy, design systems, and analytics, enables teams to make informed decisions and deliver superior products.
Through an iterative and Agile approach, focusing on flexibility, collaboration, and continuous improvement, we simplify complex processes, reduce revisions, and save resources, delivering a high-quality website that meets the client's needs and exceeds their expectations.


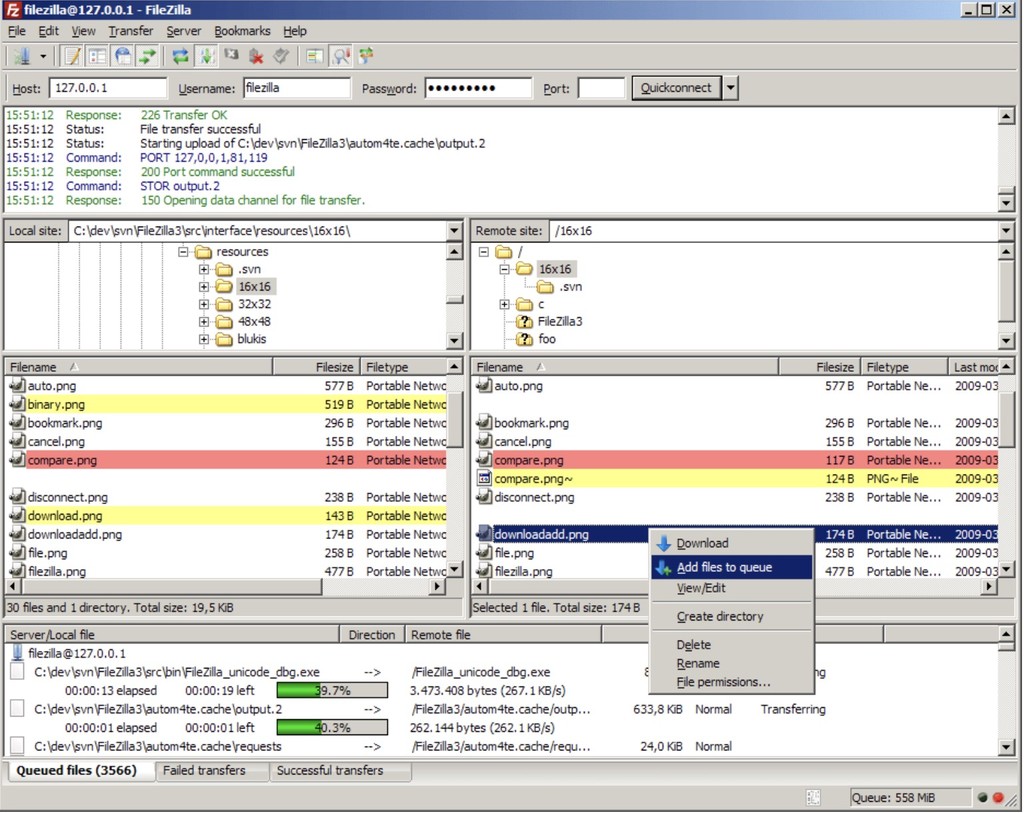
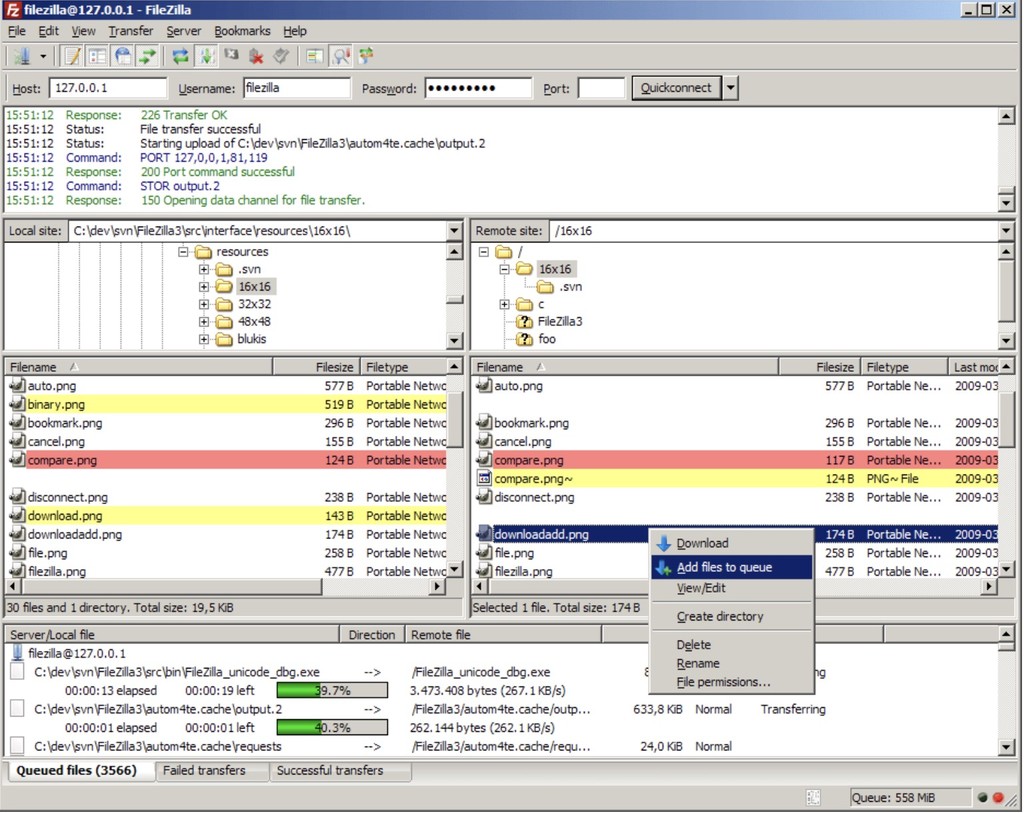
Backing Up and File Handling
During this project, I prioritized file management and backup protocols to safeguard our work. When working with design software like Adobe CC and Framer, it's essential to prioritize file organization and backup strategies. This ensured seamless collaboration, version control, and asset retrieval.
At Linkup, I implemented robust file management practices, performing regular backups and maintaining a well-organized file structure. This ensured seamless collaboration, version control, and asset retrieval. Additionally, I established a file management SOP and led the migration to Microsoft 365 (M365), organizing files into accessible SharePoints. This initiative minimized downtime, reduced stress, and enabled our teams to focus on exceptional design.
During this project, I prioritized file management and backup protocols to safeguard our work. When working with design software like Adobe CC and Framer, it's essential to prioritize file organization and backup strategies. This ensured seamless collaboration, version control, and asset retrieval.
At Linkup, I implemented robust file management practices, performing regular backups and maintaining a well-organized file structure. This ensured seamless collaboration, version control, and asset retrieval. Additionally, I established a file management SOP and led the migration to Microsoft 365 (M365), organizing files into accessible SharePoints. This initiative minimized downtime, reduced stress, and enabled our teams to focus on exceptional design.
During this project, I prioritized file management and backup protocols to safeguard our work. When working with design software like Adobe CC and Framer, it's essential to prioritize file organization and backup strategies. This ensured seamless collaboration, version control, and asset retrieval.
At Linkup, I implemented robust file management practices, performing regular backups and maintaining a well-organized file structure. This ensured seamless collaboration, version control, and asset retrieval. Additionally, I established a file management SOP and led the migration to Microsoft 365 (M365), organizing files into accessible SharePoints. This initiative minimized downtime, reduced stress, and enabled our teams to focus on exceptional design.


Ins and Outs
With extensive experience in Framer and Figma, I've developed a keen eye for identifying poorly built designs and navigating tools efficiently. I ask crucial questions like:
How is the site's structure compiled?
How are components laid out and connected?
What naming conventions and variables are used?
What is the purpose of the website and how does it align with the target audience's needs?
How does the website's navigation and information architecture support user flow and discovery?
Are there any consistency issues with branding, typography, and visual design elements?
How does the website respond to different screen sizes, devices, and accessibility requirements?
Are there any performance optimization issues, such as slow loading times or excessive HTTP requests?
How does the website integrate with social media, email marketing, and other digital channels?
Are there any security concerns, such as outdated software or unvalidated user input?
How does the website support user engagement, conversion, and retention goals?
A systematic approach is essential, streamlining workflow and ensuring organized and understandable work. Industry best practices avoid pitfalls and elevate our work. Proficiency in software intricacies boosts performance and confidence. Extending our focus beyond design to include sitemaps, SEO, and marketing strategies makes us more valuable in the industry.
With extensive experience in Framer and Figma, I've developed a keen eye for identifying poorly built designs and navigating tools efficiently. I ask crucial questions like:
How is the site's structure compiled?
How are components laid out and connected?
What naming conventions and variables are used?
What is the purpose of the website and how does it align with the target audience's needs?
How does the website's navigation and information architecture support user flow and discovery?
Are there any consistency issues with branding, typography, and visual design elements?
How does the website respond to different screen sizes, devices, and accessibility requirements?
Are there any performance optimization issues, such as slow loading times or excessive HTTP requests?
How does the website integrate with social media, email marketing, and other digital channels?
Are there any security concerns, such as outdated software or unvalidated user input?
How does the website support user engagement, conversion, and retention goals?
A systematic approach is essential, streamlining workflow and ensuring organized and understandable work. Industry best practices avoid pitfalls and elevate our work. Proficiency in software intricacies boosts performance and confidence. Extending our focus beyond design to include sitemaps, SEO, and marketing strategies makes us more valuable in the industry.
With extensive experience in Framer and Figma, I've developed a keen eye for identifying poorly built designs and navigating tools efficiently. I ask crucial questions like:
How is the site's structure compiled?
How are components laid out and connected?
What naming conventions and variables are used?
What is the purpose of the website and how does it align with the target audience's needs?
How does the website's navigation and information architecture support user flow and discovery?
Are there any consistency issues with branding, typography, and visual design elements?
How does the website respond to different screen sizes, devices, and accessibility requirements?
Are there any performance optimization issues, such as slow loading times or excessive HTTP requests?
How does the website integrate with social media, email marketing, and other digital channels?
Are there any security concerns, such as outdated software or unvalidated user input?
How does the website support user engagement, conversion, and retention goals?
A systematic approach is essential, streamlining workflow and ensuring organized and understandable work. Industry best practices avoid pitfalls and elevate our work. Proficiency in software intricacies boosts performance and confidence. Extending our focus beyond design to include sitemaps, SEO, and marketing strategies makes us more valuable in the industry.
Accessibility
Designs must be accessible to be usable. They must be accessible to bots and humans alike. Various tools, such as semantic tags, frame tags, image ALT text, contrast ratio, and so on, help organize the web structure to improve accessibility for both.
Important to follow ADA/AODA requirements such as:
Websites should have sufficient colour contrast between the text and the background.
Websites should use text cues when using colour in text.
Websites should have text alternatives ("alt text") in images.
Websites should have captions on videos.
Websites should have keyboard navigation options.
Websites should have accessible online forms.
Websites should have clear instructions for forms.
Websites should have error indicators for forms.
Designs must be accessible to be usable. They must be accessible to bots and humans alike. Various tools, such as semantic tags, frame tags, image ALT text, contrast ratio, and so on, help organize the web structure to improve accessibility for both.
Important to follow ADA requirements such as:
Websites should have sufficient color contrast between the text and the background.
Websites should use text cues when using color in text.
Websites should have text alternatives ("alt text") in images.
Websites should have captions on videos.
Websites should have keyboard navigation options.
Websites should have accessible online forms.
Websites should have clear instructions for forms.
Websites should have error indicators for forms.
Designs must be accessible to be usable. They must be accessible to bots and humans alike. Various tools, such as semantic tags, frame tags, image ALT text, contrast ratio, and so on, help organize the web structure to improve accessibility for both.
Important to follow ADA requirements such as:
- Websites should have sufficient color contrast between the text and the background.
- Websites should use text cues when using color in text.
- Websites should have text alternatives ("alt text") in images.
- Websites should have captions on videos.
- Websites should have keyboard navigation options.
- Websites should have accessible online forms.
- Websites should have clear instructions for forms.
- Websites should have error indicators for forms.






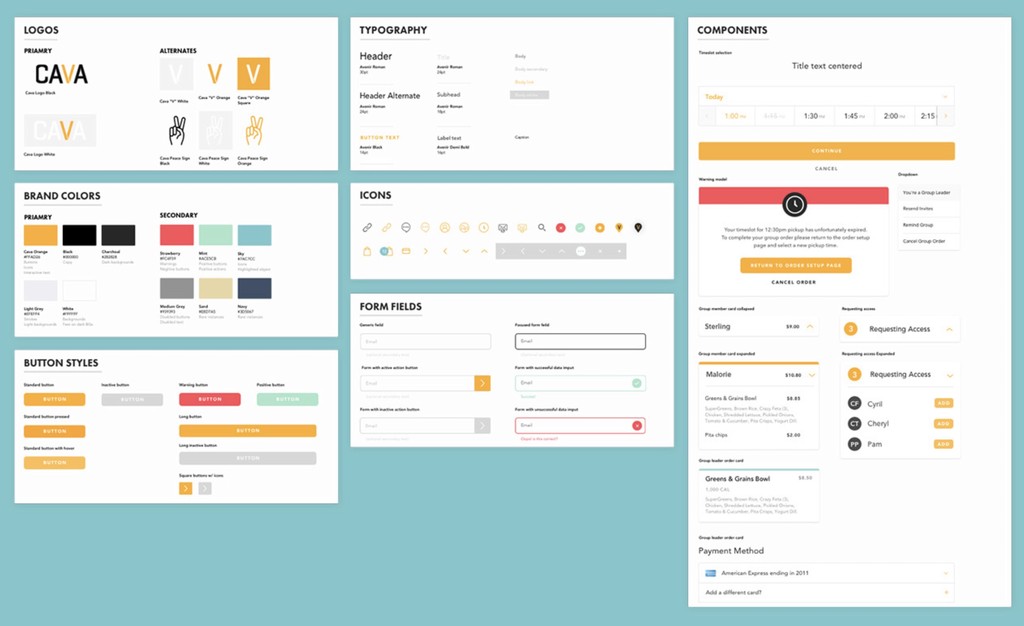
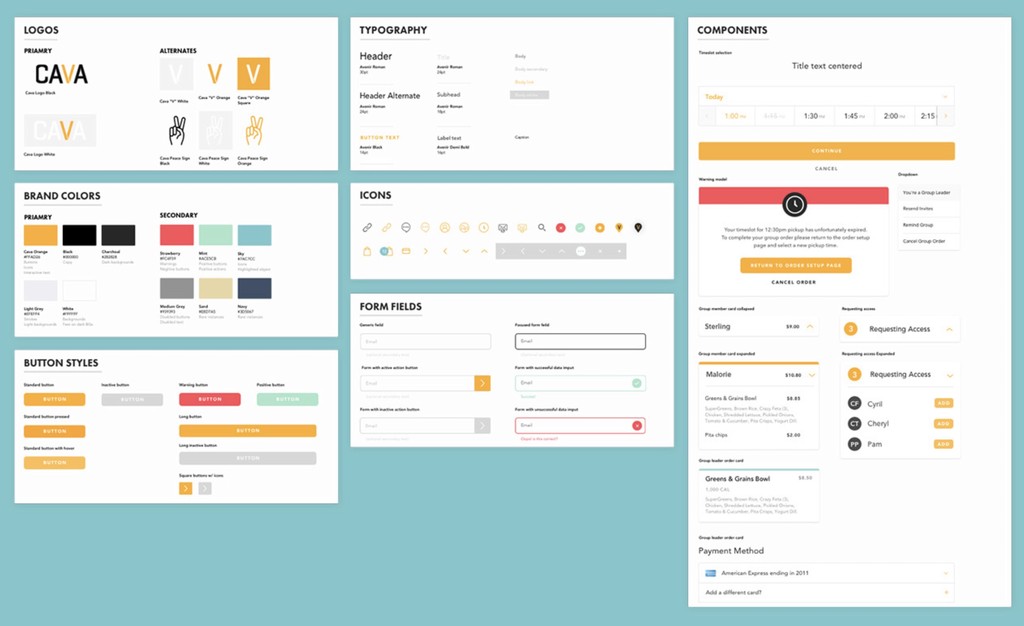
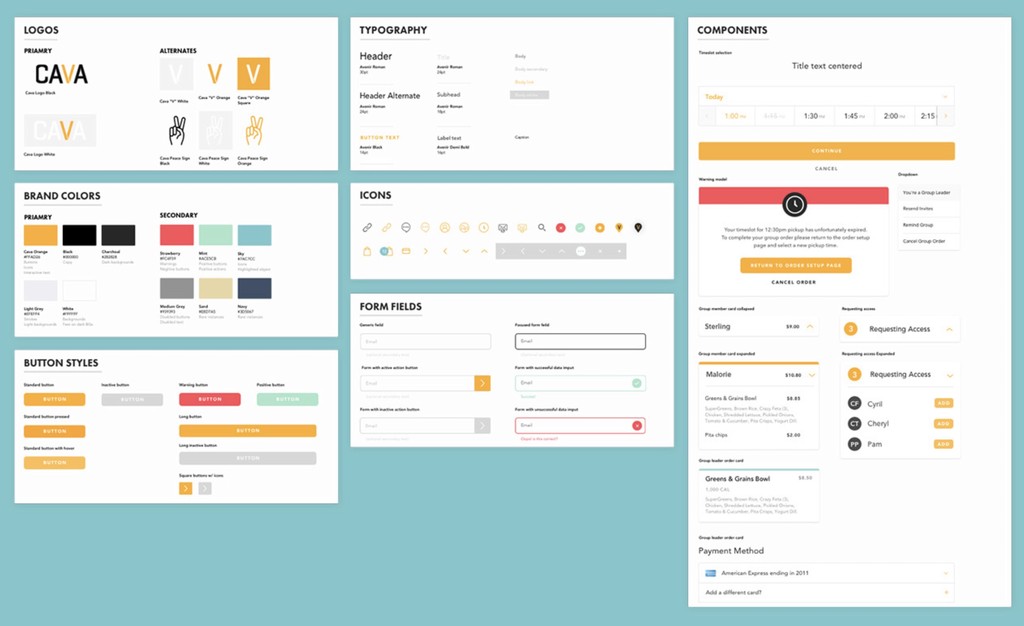
Design Systems & Style Guides
A designer must establish a design system that aligns with the brand identity and reflects the company's vision and mission. This involves defining a tone of voice, selecting a colour scheme, and choosing a font and typeface that echo the brand's personality. A well-crafted design system ensures consistency, fosters trust and credibility, and revolutionizes the design process. In web design, using components that can be easily integrated and edited centrally ensures efficiency and consistency. By aligning the design system with the company's vision and mission, designers can create a cohesive and purpose-driven user experience that supports and propels the organization's objectives. Experienced designers can harness the benefits of these systems, think systematically, and work efficiently to craft visually appealing and successful websites
A designer must establish a design system that aligns with the brand identity and reflects the company's vision and mission. This involves defining a tone of voice, selecting a colour scheme, and choosing a font and typeface that echo the brand's personality. A well-crafted design system ensures consistency, fosters trust and credibility, and revolutionizes the design process. In web design, using components that can be easily integrated and edited centrally ensures efficiency and consistency. By aligning the design system with the company's vision and mission, designers can create a cohesive and purpose-driven user experience that supports and propels the organization's objectives. Experienced designers can harness the benefits of these systems, think systematically, and work efficiently to craft visually appealing and successful websites
A designer must establish a design system that aligns with the brand identity and reflects the company's vision and mission. This involves defining a tone of voice, selecting a colour scheme, and choosing a font and typeface that echo the brand's personality. A well-crafted design system ensures consistency, fosters trust and credibility, and revolutionizes the design process. In web design, using components that can be easily integrated and edited centrally ensures efficiency and consistency. By aligning the design system with the company's vision and mission, designers can create a cohesive and purpose-driven user experience that supports and propels the organization's objectives. Experienced designers can harness the benefits of these systems, think systematically, and work efficiently to craft visually appealing and successful websites
Schedule
2024 Event Schedule
2024 Event Schedule
Nik Kacy Presents: EFW
2019 Highlights
Nik Kacy Presents: EFW
2019 Highlights
Secure your spot before tickets sell out!
Secure your spot before tickets sell out!
Coming Together
I worked with the client to identify their design preferences and implemented the site's structure, tailoring components and content. Using Adobe CC, Framer, and Figma, I created a user-centric, visually appealing, and responsive website that exceeded expectations. The site now features intuitive navigation, clear service presentation, and significantly improved engagement and conversion rates, positively impacting the client's business goals.
I worked with the client to identify their design preferences and implemented the site's structure, tailoring components and content. Using Adobe CC, Framer, and Figma, I created a user-centric, visually appealing, and responsive website that exceeded expectations. The site now features intuitive navigation, clear service presentation, and significantly improved engagement and conversion rates, positively impacting the client's business goals.
I worked with the client to identify their design preferences and implemented the site's structure, tailoring components and content. Using Adobe CC, Framer, and Figma, I created a user-centric, visually appealing, and responsive website that exceeded expectations. The site now features intuitive navigation, clear service presentation, and significantly improved engagement and conversion rates, positively impacting the client's business goals.
The Results
The website was paired with a ticket gateway that allowed customers to purchase individual days so they could attend individual events during the overarching festival. We employed a soft launch approach to testing and asked friends to test the product. We then employed an iterative rapid prototyping approach to test the website and ensure all features worked on all devices and screen sizes, as desired.
The reception was very positive, and the organizers saw an uptick in ticket sales over previous years.
The contract for this assignment did not include maintenance. After I handed them the project, the client wanted to make their own edits. Therefore, any errors seen in the current state are not due to my skills or abilities.
The website was paired with a ticket gateway that allowed customers to purchase individual days so they could attend individual events during the overarching festival. We employed a soft launch approach to testing and asked friends to test the product. We then employed an iterative rapid prototyping approach to test the website and ensure all features worked on all devices and screen sizes, as desired.
The reception was very positive, and the organizers saw an uptick in ticket sales over previous years.
The contract for this assignment did not include maintenance. After I handed them the project, the client wanted to make their own edits. Therefore, any errors seen in the current state are not due to my skills or abilities.
The website was paired with a ticket gateway that allowed customers to purchase individual days so they could attend individual events during the overarching festival. We employed a soft launch approach to testing and asked friends to test the product. We then employed an iterative rapid prototyping approach to test the website and ensure all features worked on all devices and screen sizes, as desired.
The reception was very positive, and the organizers saw an uptick in ticket sales over previous years.
The contract for this assignment did not include maintenance. After I handed them the project, the client wanted to make their own edits. Therefore, any errors seen in the current state are not due to my skills or abilities.
Client
Theoretical
Description
Description
App Design
App Design
Year
Year
2023
2023
Background
I tackled the challenge of streamlining the used car sales marketplace through an app, addressing cluttered interfaces, outdated designs, and filtering difficulties. I created a user-centric app that combines ease of use, accessibility, and customization, providing a seamless and personalized experience for used car searches. This project aimed to empower users to find their ideal vehicle with confidence.
I tackled the challenge of streamlining the used car sales marketplace through an app, addressing cluttered interfaces, outdated designs, and filtering difficulties. I created a user-centric app that combines ease of use, accessibility, and customization, providing a seamless and personalized experience for used car searches. This project aimed to empower users to find their ideal vehicle with confidence.
I tackled the challenge of streamlining the used car sales marketplace through an app, addressing cluttered interfaces, outdated designs, and filtering difficulties. I created a user-centric app that combines ease of use, accessibility, and customization, providing a seamless and personalized experience for used car searches. This project aimed to empower users to find their ideal vehicle with confidence.




Objectives
Enhance User Experience: Design an intuitive and accessible app interface that simplifies finding used cars, focusing on user-friendly navigation and efficient search functionality.
Prioritize customization: Implement robust filters that allow users to search for cars based on safety ratings, features, and verified vehicle histories.
Personalize the Search: Develop a dynamic recommendation engine that tailors car suggestions to individual user preferences and past search behaviour.
Improve Aesthetics: Ensure that the app's design is visually appealing and aligns with modern design trends to enhance user engagement.
Enhance User Experience: Design an intuitive and accessible app interface that simplifies finding used cars, focusing on user-friendly navigation and efficient search functionality.
Prioritize customization: Implement robust filters that allow users to search for cars based on safety ratings, features, and verified vehicle histories.
Personalize the Search: Develop a dynamic recommendation engine that tailors car suggestions to individual user preferences and past search behaviour.
Improve Aesthetics: Ensure that the app's design is visually appealing and aligns with modern design trends to enhance user engagement.
Enhance User Experience: Design an intuitive and accessible app interface that simplifies finding used cars, focusing on user-friendly navigation and efficient search functionality.
Prioritize customization: Implement robust filters that allow users to search for cars based on safety ratings, features, and verified vehicle histories.
Personalize the Search: Develop a dynamic recommendation engine that tailors car suggestions to individual user preferences and past search behaviour.
Improve Aesthetics: Ensure that the app's design is visually appealing and aligns with modern design trends to enhance user engagement.


The Process
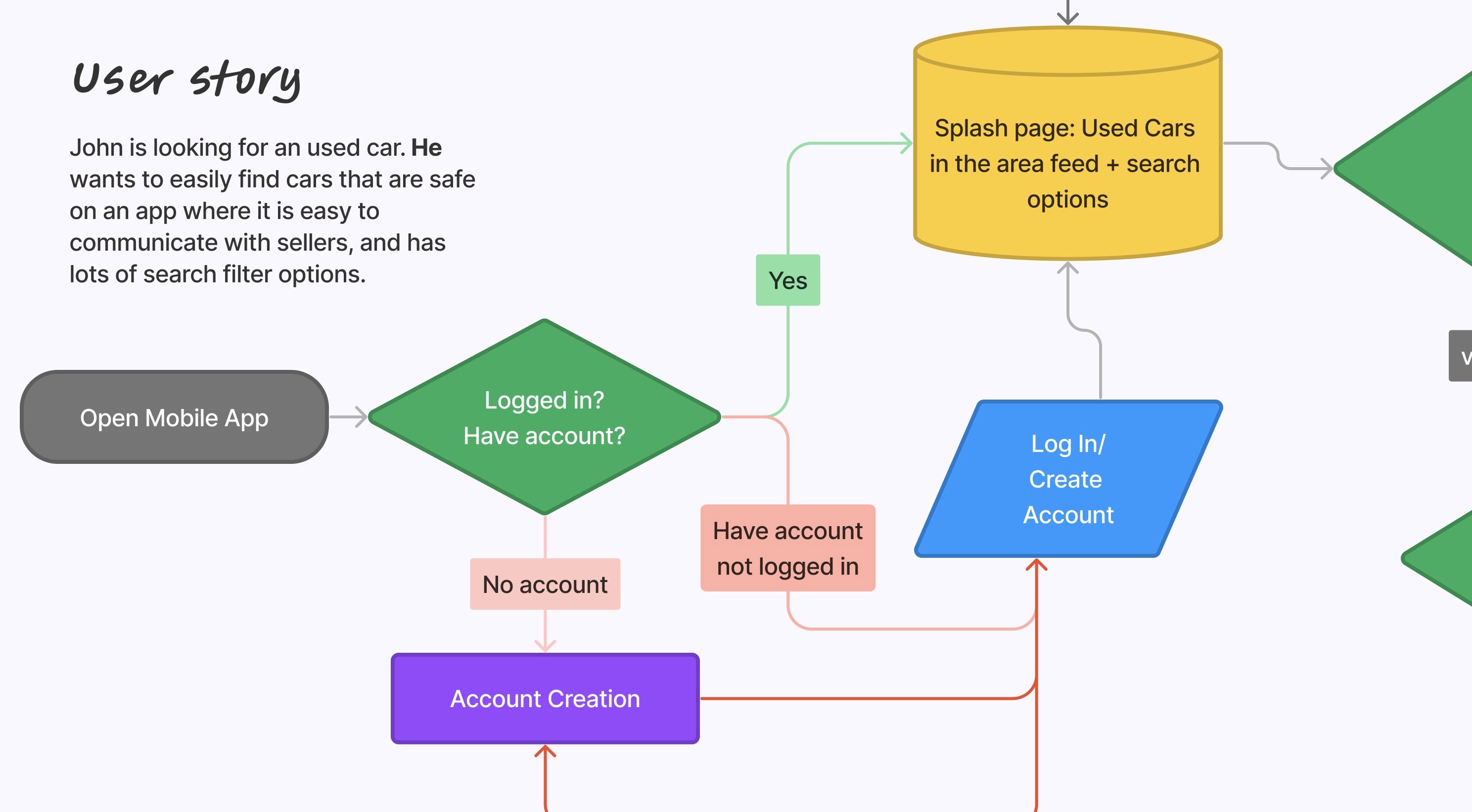
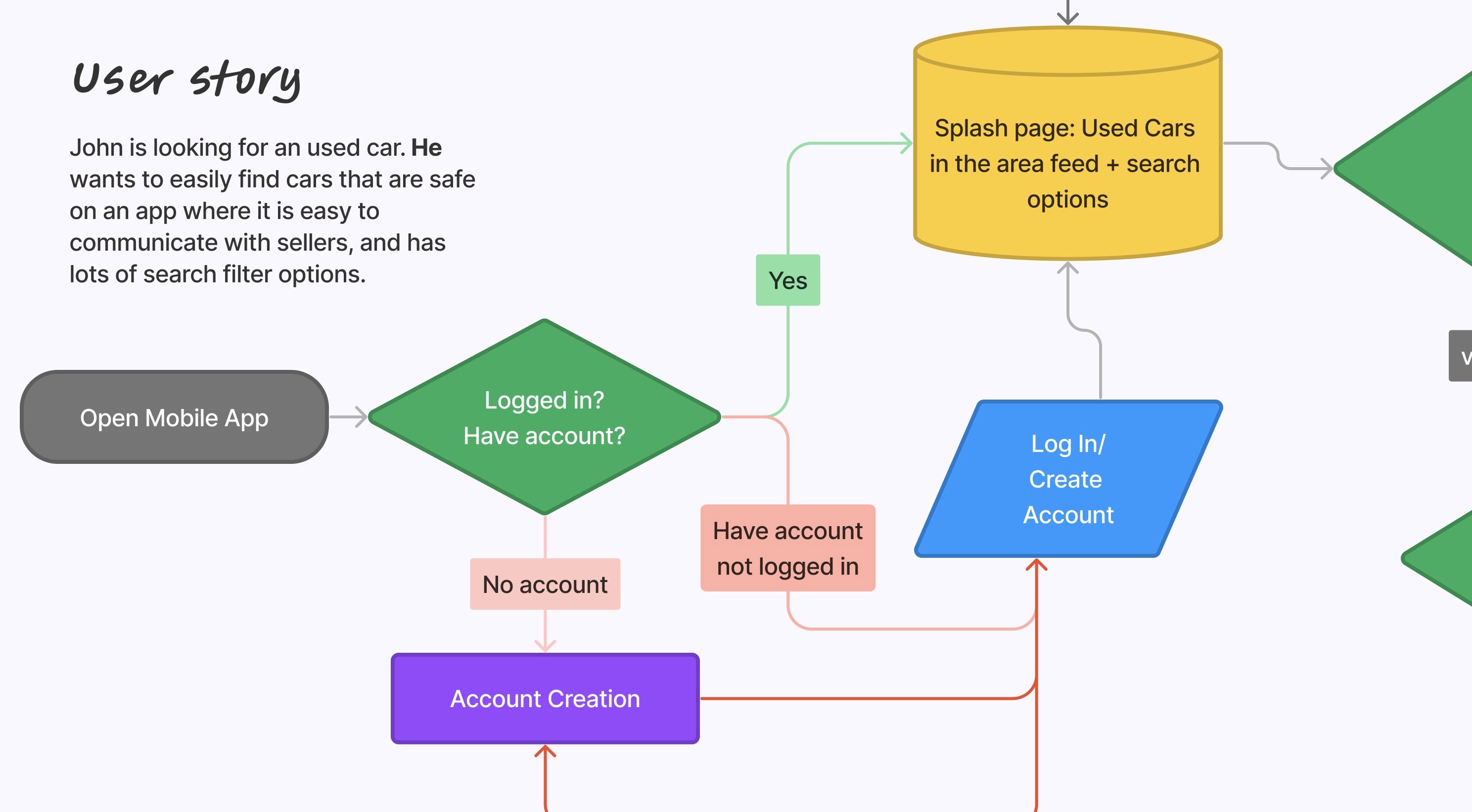
My user-centred design journey began with in-depth research, competitor analysis, and creating a persona, 'John', who faces challenges in used car searches. I empathized with John's struggles through user stories and journey mapping, identifying key pain points and areas for improvement. I then rapidly explored ideas through low-fidelity sketches, refined the user flow with med-fi prototypes, and designed hi-fi mockups for real-world testing. To ensure accessibility and usability, I conducted usability testing and incorporated feedback from real users. Finally, I explored the ideas of advanced filters and a personalized recommendation system. I followed design best practices, iterating based on user feedback through rapid prototyping and A/B testing.
My user-centred design journey began with in-depth research, competitor analysis, and creating a persona, 'John', who faces challenges in used car searches. I empathized with John's struggles through user stories and journey mapping, identifying key pain points and areas for improvement. I then rapidly explored ideas through low-fidelity sketches, refined the user flow with med-fi prototypes, and designed hi-fi mockups for real-world testing. To ensure accessibility and usability, I conducted usability testing and incorporated feedback from real users. Finally, I explored the ideas of advanced filters and a personalized recommendation system. I followed design best practices, iterating based on user feedback through rapid prototyping and A/B testing.
My user-centred design journey began with in-depth research, competitor analysis, and creating a persona, 'John', who faces challenges in used car searches. I empathized with John's struggles through user stories and journey mapping, identifying key pain points and areas for improvement. I then rapidly explored ideas through low-fidelity sketches, refined the user flow with med-fi prototypes, and designed hi-fi mockups for real-world testing. To ensure accessibility and usability, I conducted usability testing and incorporated feedback from real users. Finally, I explored the ideas of advanced filters and a personalized recommendation system. I followed design best practices, iterating based on user feedback through rapid prototyping and A/B testing.


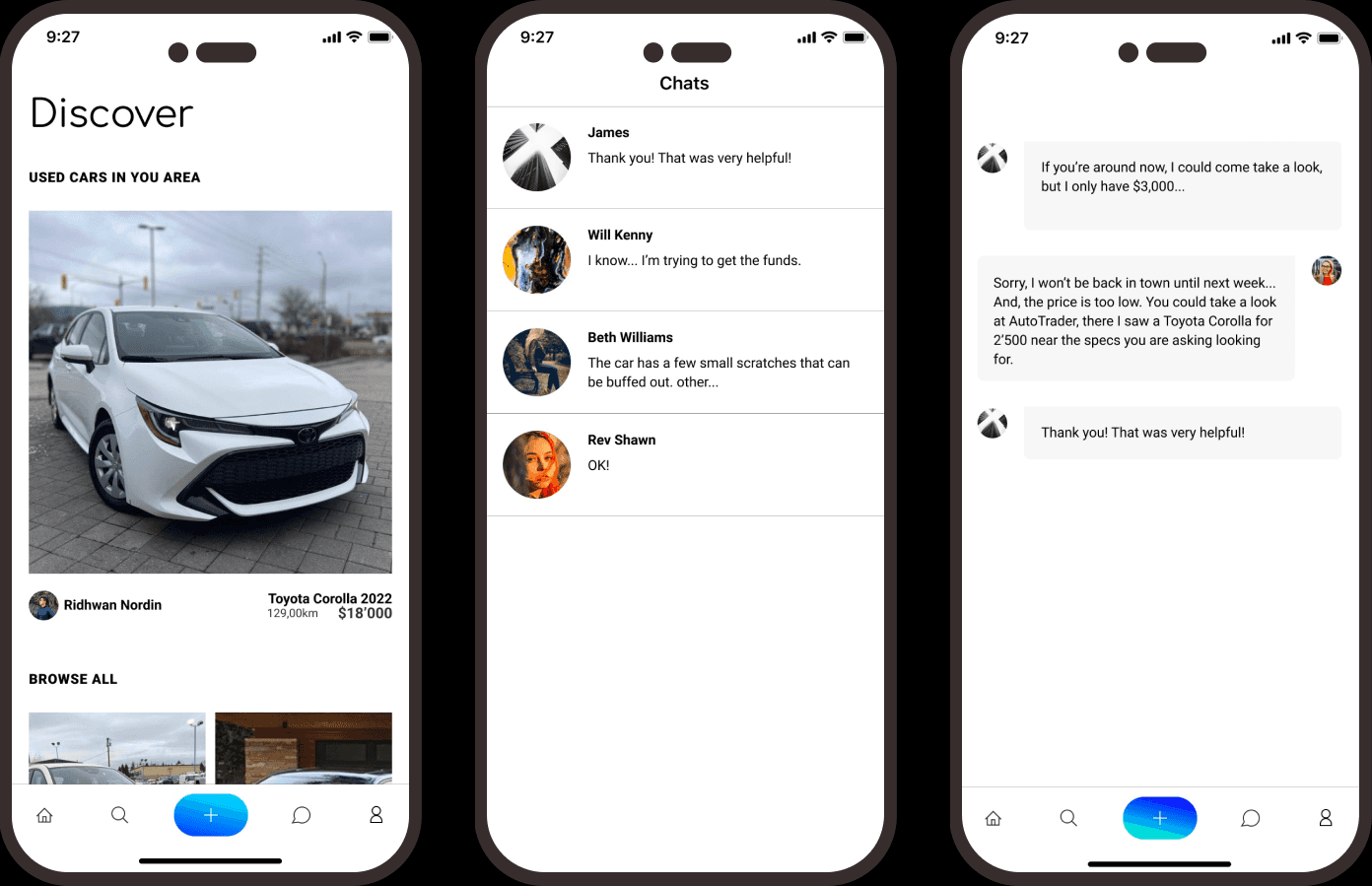
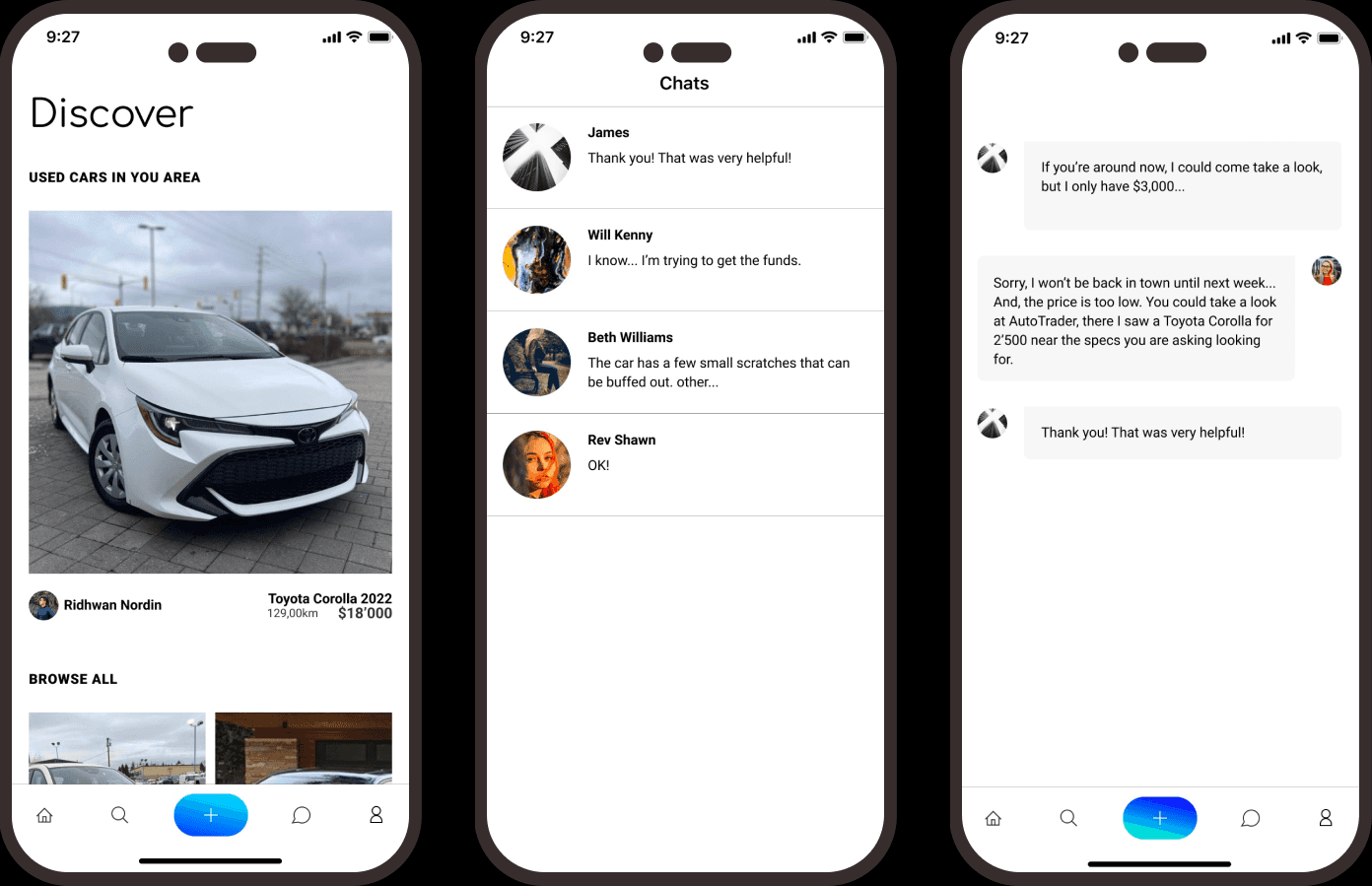
The Results
The hypothetical launch of the used car app marked a significant milestone in transforming the way users hypothetically shop for used vehicles online. The focus on safety, a user-friendly interface, and personalized recommendations would have led to a notable increase in hypothetical user satisfaction and engagement. Users like John would have hypothetically enjoyed a seamless and reliable car shopping experience with the confidence that their chosen vehicles met stringent safety standards.
The hypothetical app would have received positive reviews for its clean design, intuitive navigation, and the peace of mind offered to used car buyers. By addressing the pain points of traditionally used car platforms, I created a differentiated product that would stand out in the market for its commitment to user safety and satisfaction.
The hypothetical launch of the used car app marked a significant milestone in transforming the way users hypothetically shop for used vehicles online. The focus on safety, a user-friendly interface, and personalized recommendations would have led to a notable increase in hypothetical user satisfaction and engagement. Users like John would have hypothetically enjoyed a seamless and reliable car shopping experience with the confidence that their chosen vehicles met stringent safety standards.
The hypothetical app would have received positive reviews for its clean design, intuitive navigation, and the peace of mind offered to used car buyers. By addressing the pain points of traditionally used car platforms, I created a differentiated product that would stand out in the market for its commitment to user safety and satisfaction.
The hypothetical launch of the used car app marked a significant milestone in transforming the way users hypothetically shop for used vehicles online. The focus on safety, a user-friendly interface, and personalized recommendations would have led to a notable increase in hypothetical user satisfaction and engagement. Users like John would have hypothetically enjoyed a seamless and reliable car shopping experience with the confidence that their chosen vehicles met stringent safety standards.
The hypothetical app would have received positive reviews for its clean design, intuitive navigation, and the peace of mind offered to used car buyers. By addressing the pain points of traditionally used car platforms, I created a differentiated product that would stand out in the market for its commitment to user safety and satisfaction.
Client
Linkup
Description
Computer Gaming Industrial Design
Year
Year
2019
2019
Background
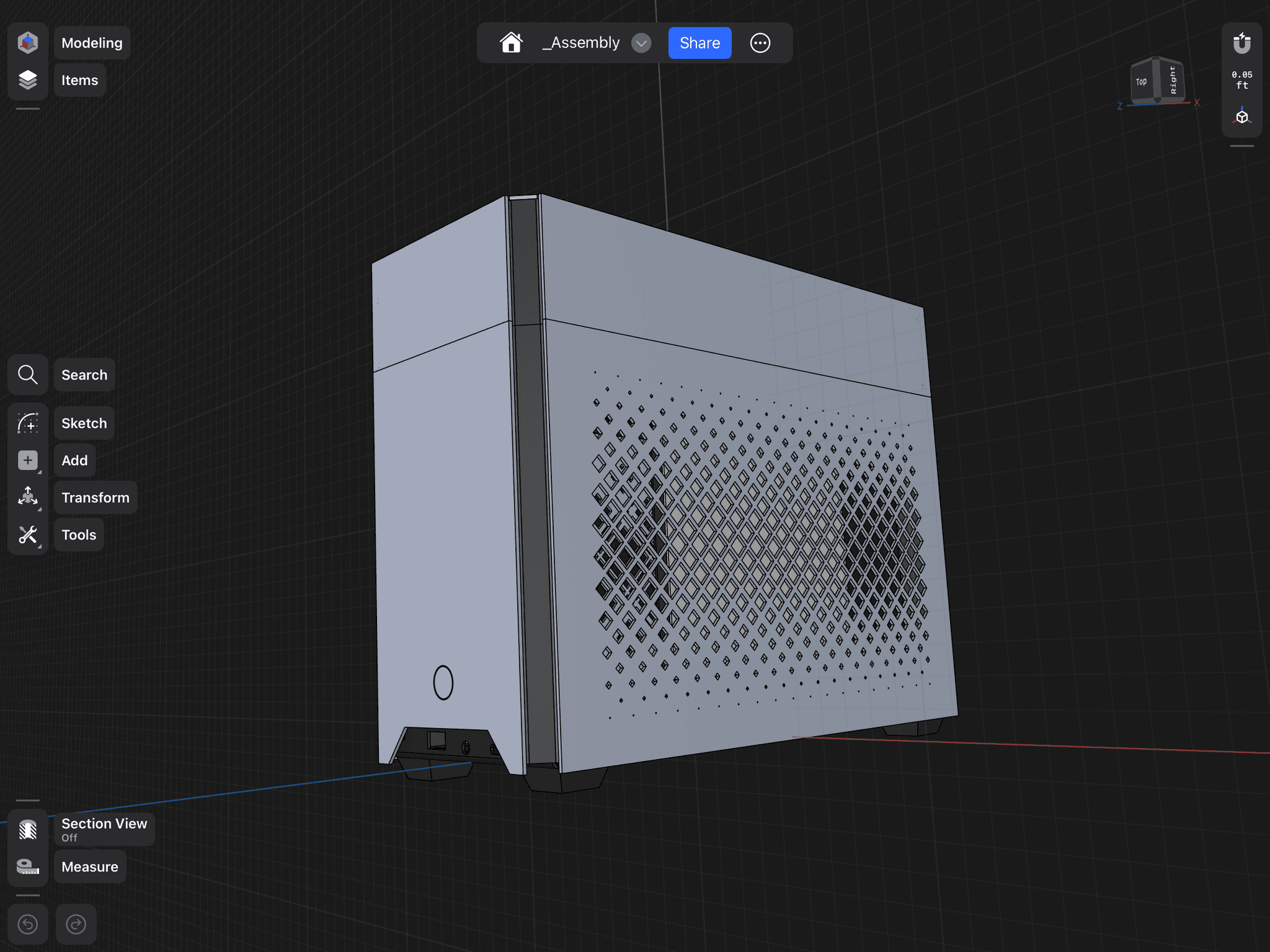
In response to the gaming community's demand for innovative, compact, and high-performance GPU displays, Linkup seized the opportunity to cater to this niche market. The challenge was to design gaming hardware that was both functional and visually stunning, a project that aligned perfectly with my skills and product design interests.
In response to the gaming community's demand for innovative, compact, and high-performance GPU displays, Linkup seized the opportunity to cater to this niche market. The challenge was to design gaming hardware that was both functional and visually stunning, a project that aligned perfectly with my skills and product design interests.
In response to the gaming community's demand for innovative, compact, and high-performance GPU displays, Linkup seized the opportunity to cater to this niche market. The challenge was to design gaming hardware that was both functional and visually stunning, a project that aligned perfectly with my skills and product design interests.


Objectives
The aim was to design two mini ITX computer gaming cases (one tower and one designed with an optional top-hat to store a water cooling system), and a versatile vertical GPU bracket that would allow gamers to showcase their GPUs in a prominent and stylish manner. The designs needed to be compact, functional, and align with the aesthetic preferences of the gaming community. The designs presented many technical challenges and required all parts to be clearly specified.
The aim was to design two mini ITX computer gaming cases (one tower and one designed with an optional top-hat to store a water cooling system), and a versatile vertical GPU bracket that would allow gamers to showcase their GPUs in a prominent and stylish manner. The designs needed to be compact, functional, and align with the aesthetic preferences of the gaming community. The designs presented many technical challenges and required all parts to be clearly specified.
The aim was to design two mini ITX computer gaming cases (one tower and one designed with an optional top-hat to store a water cooling system), and a versatile vertical GPU bracket that would allow gamers to showcase their GPUs in a prominent and stylish manner. The designs needed to be compact, functional, and align with the aesthetic preferences of the gaming community. The designs presented many technical challenges and required all parts to be clearly specified.



The Process
The project began with market and user research to understand gamers' preferences. We analyzed mini ITX cases, identified key features, and conducted a feasibility study. I reverse-engineered cases, created rough sketches (one seen above), and refined them into 2D CAD drawings. Our engineer developed a 3D model, and we used simulations to ensure accurate component fitting.
We incorporated sustainability and accessibility principles, conducted user testing earlier in the process, and ran some simulations in our 3d software to save the effort of making prototypes and discovering we needed to go back to the drawing board.
We tried creating functional prototypes with 3D printing, however, they were not accurate enough and susceptible to change with heat. We did get prototypes from the manufacturer, tested and validated designs, and conducted A/B testing and user validation.
Finally, I worked with manufacturing partners to develop the product and secure approvals.
The project began with market and user research to understand gamers' preferences. We analyzed mini ITX cases, identified key features, and conducted a feasibility study. I reverse-engineered cases, created rough sketches (one seen above), and refined them into 2D CAD drawings. Our engineer developed a 3D model, and we used simulations to ensure accurate component fitting.
We incorporated sustainability and accessibility principles, conducted user testing earlier in the process, and ran some simulations in our 3d software to save the effort of making prototypes and discovering we needed to go back to the drawing board.
We tried creating functional prototypes with 3D printing, however, they were not accurate enough and susceptible to change with heat. We did get prototypes from the manufacturer, tested and validated designs, and conducted A/B testing and user validation.
Finally, I worked with manufacturing partners to develop the product and secure approvals.
The project began with market and user research to understand gamers' preferences. We analyzed mini ITX cases, identified key features, and conducted a feasibility study. I reverse-engineered cases, created rough sketches (one seen above), and refined them into 2D CAD drawings. Our engineer developed a 3D model, and we used simulations to ensure accurate component fitting.
We incorporated sustainability and accessibility principles, conducted user testing earlier in the process, and ran some simulations in our 3d software to save the effort of making prototypes and discovering we needed to go back to the drawing board.
We tried creating functional prototypes with 3D printing, however, they were not accurate enough and susceptible to change with heat. We did get prototypes from the manufacturer, tested and validated designs, and conducted A/B testing and user validation.
Finally, I worked with manufacturing partners to develop the product and secure approvals.







The Results
Our efforts led to a significant increase in customer engagement and satisfaction for Linkup, demonstrated by positive feedback and improved metrics post-launch. Our designs enhanced the brand's visual identity, product understanding, and appeal, resulting in increased sales and market position. These projects showcase the impact of thoughtful design and strategic collaboration on business outcomes. Below is an image of the approved technical drawing for the vertical GPU bracket part.
Our efforts led to a significant increase in customer engagement and satisfaction for Linkup, demonstrated by positive feedback and improved metrics post-launch. Our designs enhanced the brand's visual identity, product understanding, and appeal, resulting in increased sales and market position. These projects showcase the impact of thoughtful design and strategic collaboration on business outcomes. Below is an image of the approved technical drawing for the vertical GPU bracket part.
Our efforts led to a significant increase in customer engagement and satisfaction for Linkup, demonstrated by positive feedback and improved metrics post-launch. Our designs enhanced the brand's visual identity, product understanding, and appeal, resulting in increased sales and market position. These projects showcase the impact of thoughtful design and strategic collaboration on business outcomes. Below is an image of the approved technical drawing for the vertical GPU bracket part.
Client
Ontario VIpassana Centre
Category
Category
HTML & CSS
HTML & CSS
Year
Year
2017-2024
2017-2024




Coding
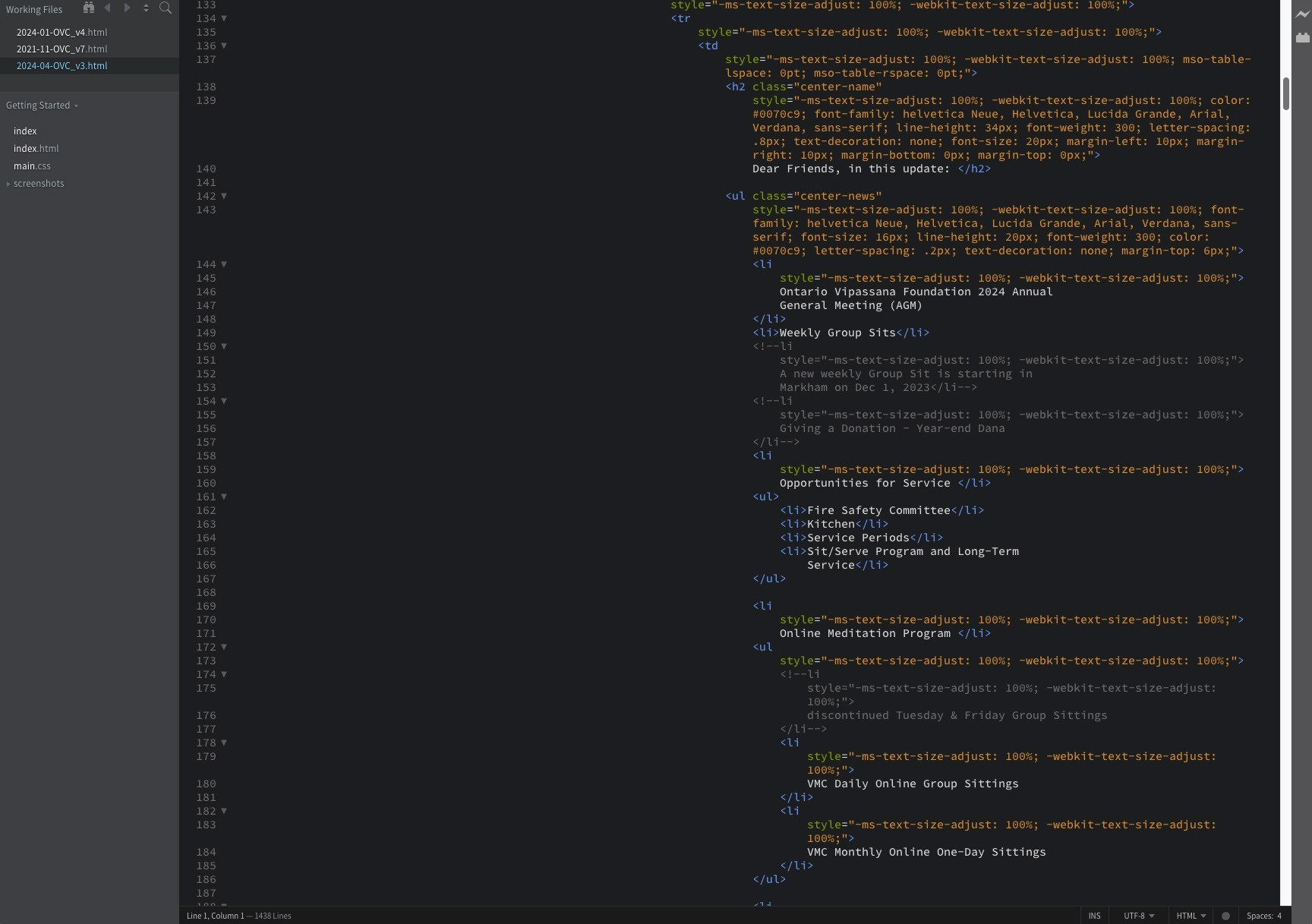
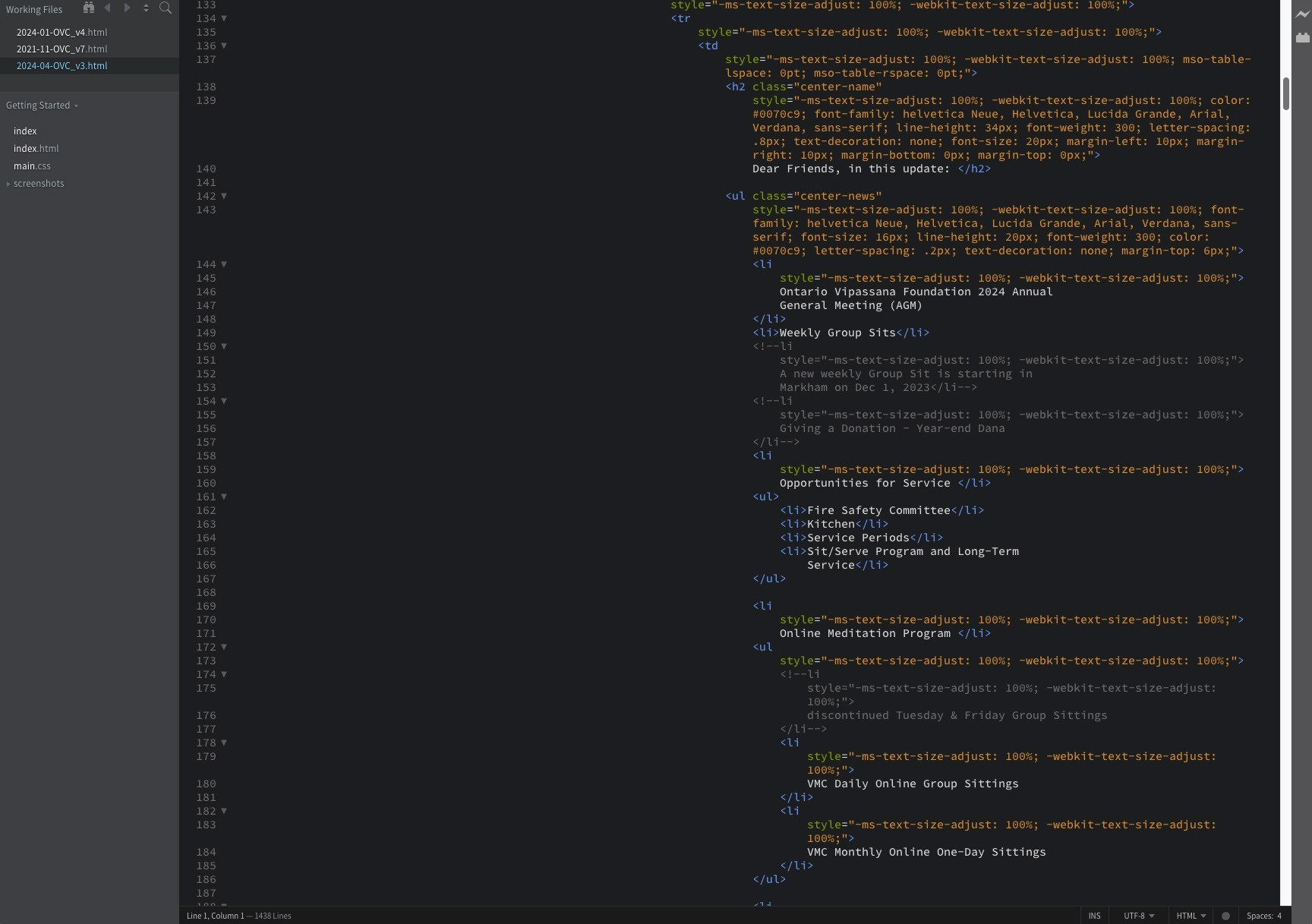
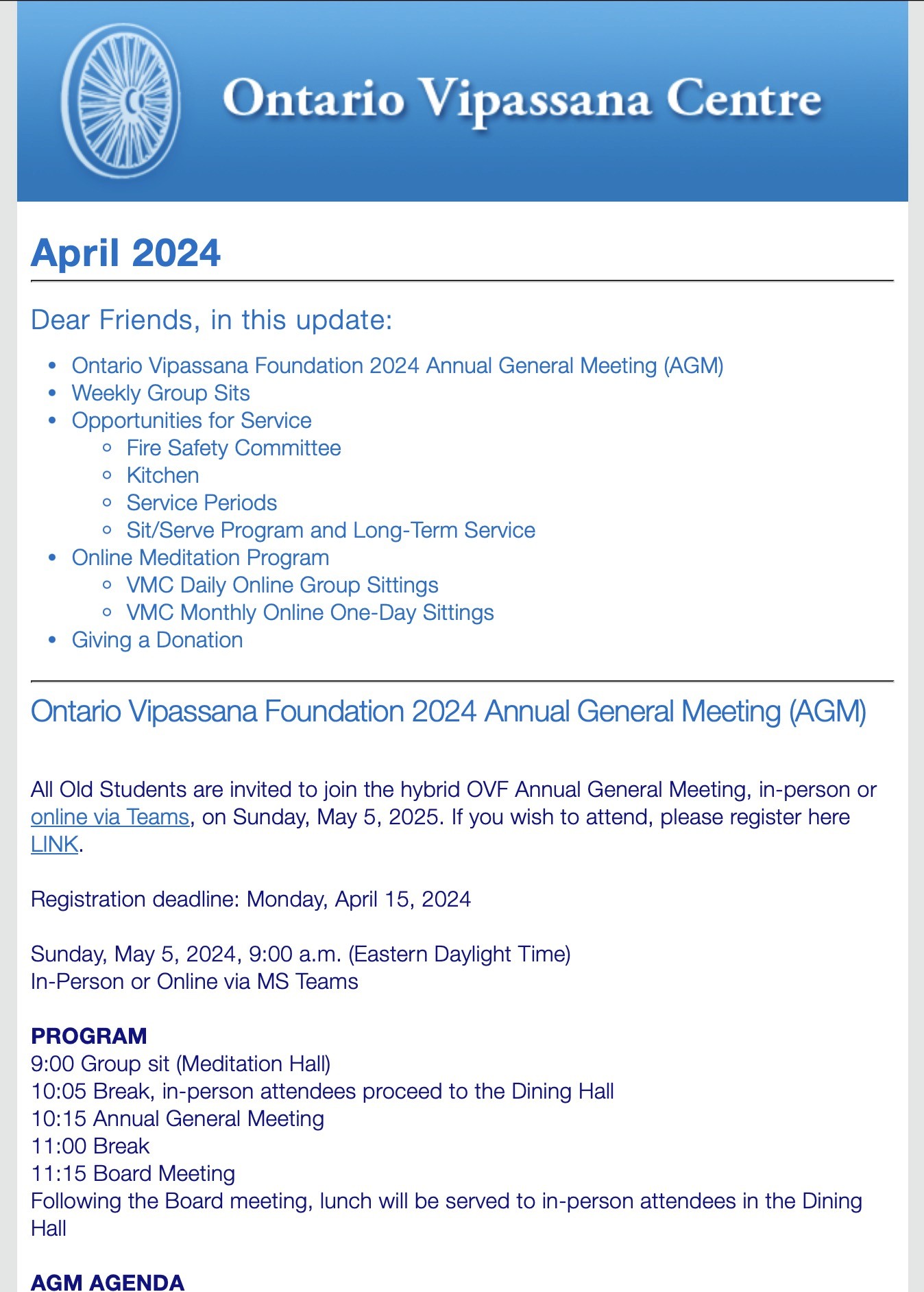
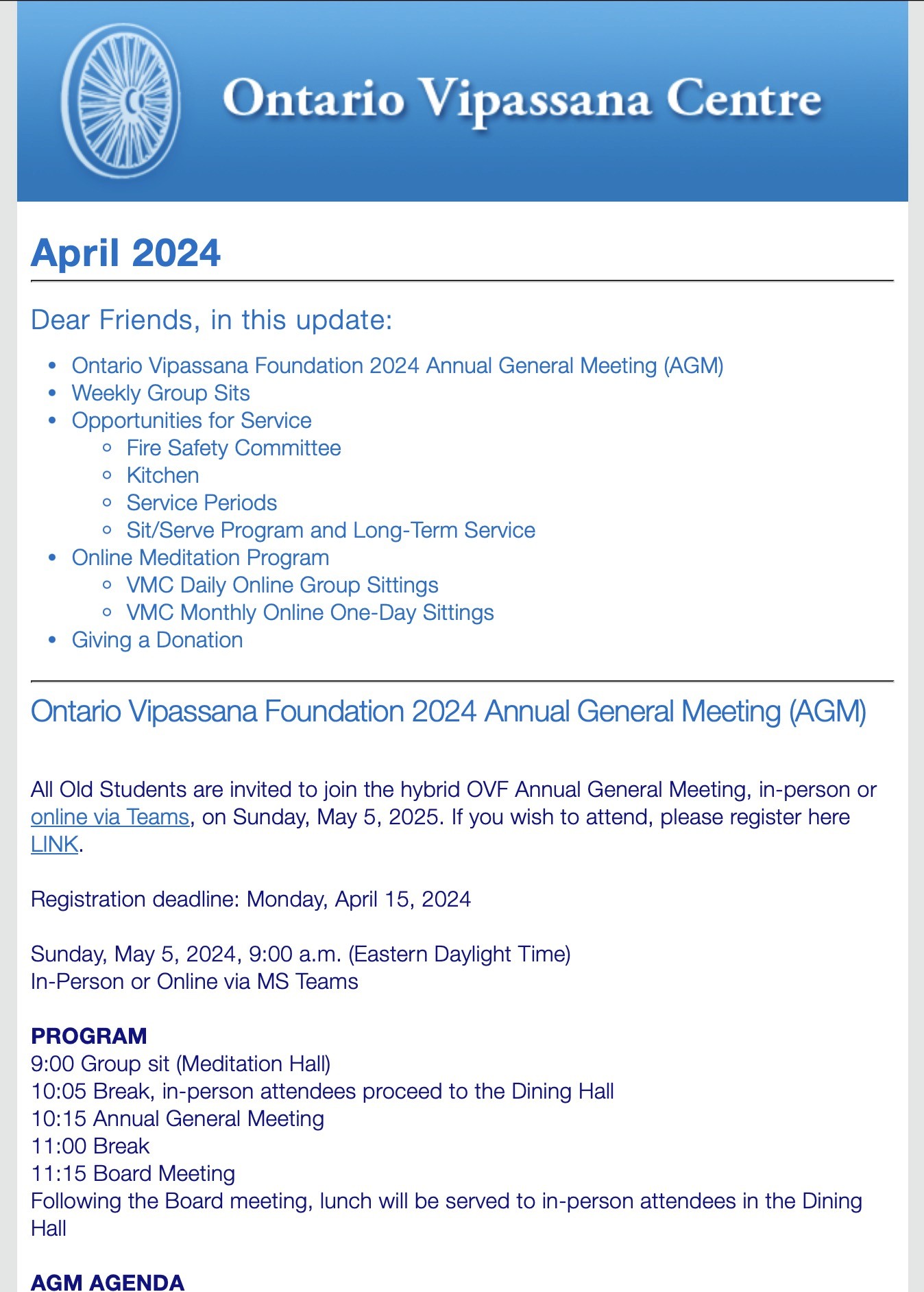
I have worked on the Ontario Vipassana Centre newsletters for about eight years, in addition to WordPress maintenance for their website. You can see above how we assemble the newsletters and what they look like when they are ready to be sent out. I have enough work knowledge and have figured it out on my own. I'm self-taught. It's not that complicated if you're patient.
I have worked on the Ontario Vipassana Centre newsletters for about eight years, in addition to WordPress maintenance for their website. You can see above how we assemble the newsletters and what they look like when they are ready to be sent out. I have enough work knowledge and have figured it out on my own. I'm self-taught. It's not that complicated if you're patient.
I have worked on the Ontario Vipassana Centre newsletters for about eight years, in addition to WordPress maintenance for their website. You can see above how we assemble the newsletters and what they look like when they are ready to be sent out. I have enough work knowledge and have figured it out on my own. I'm self-taught. It's not that complicated if you're patient.

woven.craters0f@icloud.com
© 2024. All rights reserved — Patrick East

woven.craters0f@icloud.com
© 2024. All rights reserved — Patrick East

woven.craters0f@icloud.com
© 2024. All rights reserved — Patrick East


